분류 전체보기

노션 프로젝트 관리 + 주간 업무 관리 템플릿 배포
템플릿 개요간단한 대시보드 + 프로젝트 관리 + 주간 업무 관리를 한 눈에 볼 수 있는 템플릿팀에서 사용하기 위하여 제작했으나, 개인이 사용해도 무방합니다. 미리보기 템플릿 설명대시보드간단한 대시보드 페이지로, 필요에 따라 분류를 수정하여 사용하시면 됩니다. 맨 오른쪽의 Table of contents는 목차입니다. Updated Docs(일주일 이내 기준)일주일 이내 업데이트된 Storage에 있는 문서를 표시합니다.일주일 이내의 기준은 숨기기 처리 되어있는 News 속성 값을 따릅니다.다른 데이터베이스를 추가하고 싶으신 경우, News 속성만 똑같이 추가하여 해당 보기에 추가시는 것을 추천합니다. 작업 생성 시 체크 사항아래의 프로젝트와 작업 목록의 사용법에 대한 간단한 설명입니다. 프로젝트- 프로젝..
[SQL 첫걸음] 2장 06강 검색 조건 지정하기
06. 검색 조건 지정하기 학습 내용 조건을 지정하여 데이터를 검색하는 방법 행을 WHERE 구, 열을 SELECT 구로 선택하여 검색하는 방법 1. SELECT 구에서 열 지정하기 열 여러개 지정 가능 : SELECT 열1, 열2... FROM 테이블명 열이 정의된 순서와 동일한 순서로 지정할 필요 없음 중복으로 열을 지정해도 상관 없음 mysql> SELECT * FROM sample21; +------+--------+------------+-------------------+ | no | name | birthday | address | +------+--------+------------+-------------------+ | 1 | 박준용 | 1976-10-18 | 대구광역시 수성구 | | ..
[SQL 첫걸음] 2장 05강 테이블 구조 참조하기
05. 테이블 구조 참조하기 학습 내용 DESC 명령으로 테이블 구조를 참조하는 방법 : DESC 테이블명; 1. DESC 명령 mysql> DESC sample21; +----------+-------------+------+-----+---------+-------+ | Field | Type | Null | Key | Default | Extra | +----------+-------------+------+-----+---------+-------+ | no | int | YES | | NULL | | | name | varchar(20) | YES | | NULL | | | birthday | date | YES | | NULL | | | address | varchar(40) | YES | |..

[SQL 첫걸음] MySQL 설치 및 세팅 오류 해결(윈도우)
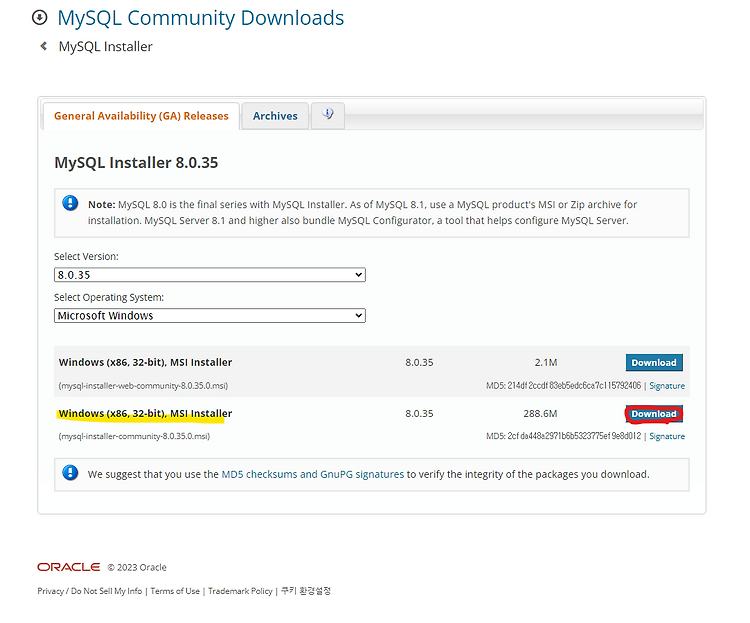
부록. MySQL 설치 및 세팅(윈도우 11 기준) 1. MySQL 설치 다음 페이지에서 설치 파일 다운로드 https://dev.mysql.com/downloads/windows/installer/8.0.html 설치 옵션에서 custom으로 다음 항목을 골라 설치 완료 2. 환경 세팅 cmd에서 mysql 클라이언트를 바로 실행하기 위한 시스템 환경 변수 편집 설정에서 변수 검색 환경 변수 클릭 시스템 변수에서 Path 선택 후 편집 클릭 새로 만들기 클릭 해당 경로 등록 C:\Program Files\MySQL\MySQL Server 8.0\bin 다음과 같이 확인 가능 C:\Users>mysql -uroot -p0000 mysql: [Warning] Using a password on the co..

[SQL 첫걸음] 2장 04강 테이블에서 데이터 검색
2장 테이블에서 데이터 검색 학습 목표 - SELECT 명령으로 Hello World 실행 - 테이블 구조 - 검색조건 지정 - 조건 조합 - 패턴 매칭 MySQL 윈도우 설치 과정은 다음 게시글에서 확인 가능 https://keepgoinglog.tistory.com/134 04. Hello World 실행하기 1. SELECT 명령 구문 - SELECT, *, FROM 사이엔 스페이스로 구분 - FROM과 테이블명 사이에도 스페이스 필요 - 명령의 마지막엔 세미콜론';' 필수! mysql> use sample; Database changed mysql> SELECT * FROM sample21; +------+--------+------------+-------------------+ | no | n..
[SQL 첫걸음] 1장 03강 데이터베이스 서버
03. 데이터베이스 서버 - RDBMS는 복수의 클라이언트가 보내오는 요청에 응답할 수 있도록 클라이언트/서버 모델로 동작함 - 클라이언트 : 서버에 접속 요청, SQL 명령 실행요청 - 서버 : 요청 처리 및 클라이언트에 결과 반환 1. 클라이언트/서버 모델 - 클라이언트(요청 전달)/서버(요청 처리) - 복수의 컴퓨터 상에서 하나의 모델을 구현하는 시스템 웹 시스템에서의 클라이언트/서버 - 웹 시스템 : 브라우저와 웹 서버로 구성되는 클라이언트/서버 모델의 시스템 - 리퀘스트 Request : 클라이언트가 보내는 요구사항 - 리스폰스 Response : 서버의 응답 RDBMS의 클라이언트/서버 - 클라이언트/서버 모델로 시스템 구성 - 사용자 인증 필요 : 사용자별로 데이터 접근 제한이 가능하기 때문..

[SQL 첫걸음] 1장 02강 다양한 데이터베이스
02. 다양한 데이터베이스 학습 내용 DBMS의 종류 DBMS 중 하나인 관계형 데이터베이스란? 0. 관계형 데이터베이스 RDB Relational Database - SQL로 데이터롤 다루는 데이터베이스 1. 데이터베이스 종류 - 데이터 저장 방법에 따라 분류 계층형 데이터베이스 - 오래된 DBMS - 폴더와 파일 등의 계층 구조로 데이터를 저장하는 방식 - 현재는 많이 사용하지 않음 ex. 하드디스크, DB 파일 시스템 등 관계형 데이터베이스 - 관계 대수에서 착안한, 행과 열을 가지는 표 형식 데이터(2차원 데이터=ex. 엑셀시트)를 저장하는 형태의 데이터베이스 - 표를 잔뜩 저장하고 각각의 표에 이름을 붙여 관리, 데이터베이스 안의 데이터는 SQL 명령어로 조작 가능 객체지향 데이터베이스 - 객체..