HTML 기본 구조
HTML:5 자동완성으로 불러오기
<!DOCTYPE html>
<html lang="ko"> <!-- 사용할 언어 -->
<head> <!-- 웹페이지 설정 영역(ex 외부파일 등) -->
<meta charset="UTF-8"> <!-- 인코딩 방식 / UTF-8 : 전세계 표준 규약 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 익스플로러 브라우저의 버전이 낮으면 화면이 깨짐, 이때 edge로 연동 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 모바일 페이지 출력을 위함 -->
<title>Document</title>
</head>
<body> <!-- 브라우저 상에 출력되는 영역 -->
test
</body>
</html>
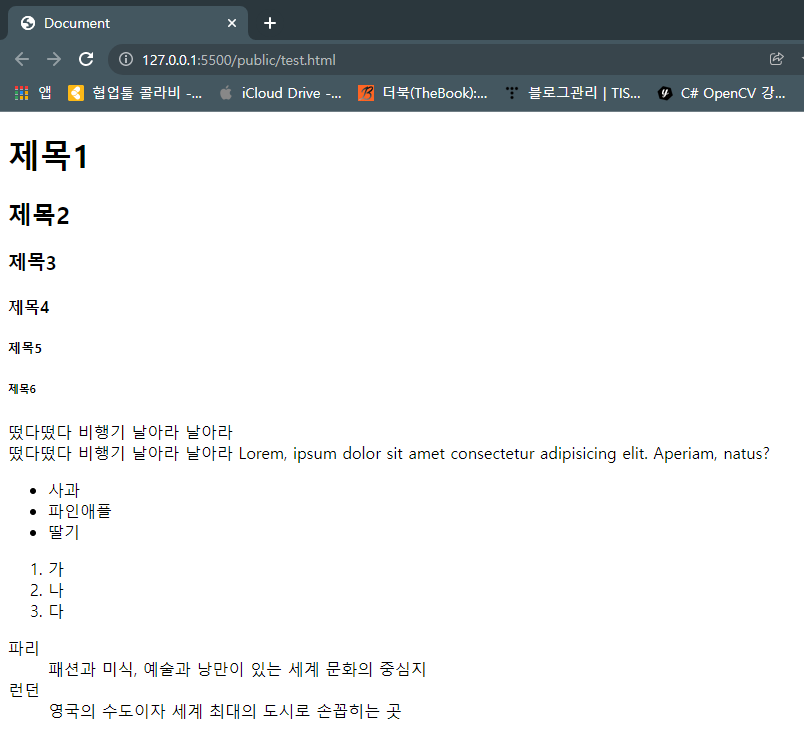
서식 태그
<body> <!-- 브라우저 상에 출력되는 영역 -->
<!-- 제목 태그 -->
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<!-- 문단 태그 -->
<p>
떴다떴다 비행기 날아라 날아라 <br>
떴다떴다 비행기 날아라 날아라
<!-- br 태그 남용 금지 : 스크린 리더기 등에서 태그를 모두 읽어내기 때문-->
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aperiam, natus?
<!-- lorem 자동 텍스트 완성 기능 lorem10 처럼 글자 수 지정도 가능 -->
</p>
<!-- 순서가 중요하지 않은 목록 -->
<ul> <!-- unordered list -->
<li>사과</li>
<li>파인애플</li>
<li>딸기</li>
</ul>
<!-- 순서가 중요한 목록 -->
<ol>
<li>가</li>
<li>나</li>
<li>다</li>
</ol>
<!-- 정의가 필요한 목록 -->
<dl> <!-- description list -->
<dt>파리</dt> <!-- description title -->
<dd>패션과 미식, 예술과 낭만이 있는 세계 문화의 중심지</dd>
<dt>런던</dt>
<dd>영국의 수도이자 세계 최대의 도시로 손꼽히는 곳</dd>
</dl>
<!-- 주석 단축키 : ctrl / -->
</body>
강조 태그
<body> <!-- 브라우저 상에 출력되는 영역 -->
<p>
<strong>떴다떴다</strong> <em>비행기</em> 날아라 날아라
<!-- strong : 굵게 / em : 기울기 -->
<!-- 강조 테그 역시 남용 금지 : 모양이 아닌 기능을 위해서만 사용 -->
</p>
</body>
링크 태그
<body> <!-- 브라우저 상에 출력되는 영역 -->
<p>
<a href="https://www.naver.com">네이버</a>로 이동
<!-- a : 이동 / href : 하이퍼링크 -->
<a href="https://www.google.com" target="_blank">구글</a>로 새 창에서 이동
<!-- target="_blank" : 기존 탭 유지되며 새로운 탭에서 이동 -->
<a href="https://daum.net" title="다음으로 이동">다음</a>으로 이동
<!-- title : 마우스 호버링하면 설명이 뜸
접근성 고려(해당 링크를 클릭했을 때 어떤 일이 벌어지는지 설명) -->
</p>
</body>
이미지 / 동영상 / 오디오 태그
<body> <!-- 브라우저 상에 출력되는 영역 -->
<img src="img/flight.jpg" alt="">
<!-- src : 이미지 소스 경로 / alt : 이미지 설명 -->
<video src="img/cloud.mp4" controls muted autoplay loop></video>
<!-- src : 동영상 소스 경로 / controls : 동영상 컨트롤러 생성 /
muted : 음소거 / autoplay : 자동재생 / loop : 반복 재생 -->
<video src="img/fly.mp4" poster="img/flight.jpg"></video>
<!-- poster : 썸네일 설정 -->
<audio src="img/calm.mp3" controls autoplay loop muted></audio>
<!-- controls : 재생 패널 생성 / 나머지는 동일(poster 생성 불가)-->
</body>
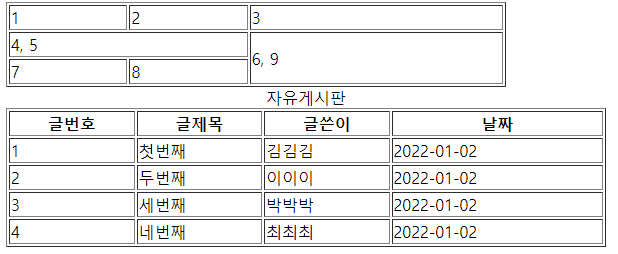
테이블 태그
<body> <!-- 브라우저 상에 출력되는 영역 -->
<table border="1" width="500">
<tr> <!-- table row -->
<td>1</td> <!-- table data -->
<td>2</td>
<td>3</td>
</tr>
<tr>
<td colspan="2">4, 5</td> <!-- 열을 합침 -->
<td rowspan="2">6, 9</td> <!-- 행을 합침 -->
</tr>
<tr>
<td>7</td>
<td>8</td>
</tr>
<table border="1" width="600">
<caption>자유게시판</caption>
<thread> <!-- 제목 -->
<tr>
<th>글번호</th> <!-- table header -->
<th>글제목</th>
<th>글쓴이</th>
<th>날짜</th>
</tr>
</thread>
<tbody> <!-- 본문 -->
<tr>
<td>1</td>
<td>첫번째</td>
<td>김김김</td>
<td>2022-01-02</td>
</tr>
<tr>
<td>2</td>
<td>두번째</td>
<td>이이이</td>
<td>2022-01-02</td>
</tr>
<tr>
<td>3</td>
<td>세번째</td>
<td>박박박</td>
<td>2022-01-02</td>
</tr>
<tr>
<td>4</td>
<td>네번째</td>
<td>최최최</td>
<td>2022-01-02</td>
</tr>
</tbody>
</table>
</body>
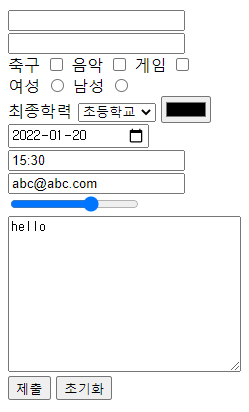
폼 태그(인풋 태그)
화면에서 정보를 인풋하기 위한 태그
<body> <!-- 브라우저 상에 출력되는 영역 -->
<form action="/" method="get"> <!-- method : 주소에 입력한 값 전달 -->
<!-- 텍스트 입력 / 가급적 name 입력 -->
<input type="text" name="userid">
<br>
<!-- 비밀번호 입력 -->
<input type="password" name="pwd">
<br>
<!-- checkbox : 복수 선택 가능 -->
<label for="soccer">축구</label>
<input type="checkbox" name="hobby" id="soccer">
<label for="music">음악</label>
<input type="checkbox" name="hobby" id="music">
<label for="game">게임</label>
<input type="checkbox" name="hobby" id="game">
<br>
<!-- radio : 복수 선택 불가능 -->
<label for="female">여성</label>
<input type="radio" name="gender" id="female">
<label for="male">남성</label>
<input type="radio" name="gender" id="male">
<br>
<!-- 단일 요소만 선택 가능 -->
<label for="edu">최종학력</label>
<select name="education" id="edu">
<option value="elementary school">초등학교</option>
<option value="middle school">중학교</option>
<option value="high school">고등학교</option>
</select>
<!-- HTML5에 새로 추가된 요소 -->
<!-- 색상 지정 -->
<input type="color">
<br>
<!-- 날짜 지정 -->
<input type="date">
<br>
<!-- 시간 입력 -->
<input type="datetime">
<br>
<!-- 메일 주소 -->
<input type="email">
<br>
<!-- 범위 지정 -->
<input type="range">
<br>
<!-- 여러줄의 텍스트 입력 -->
<textarea name="comments" id="comments" cols="30" rows="10"></textarea>
<br>
<!-- 전송 버튼 -->
<input type="submit">
<!-- 전송 취소 버튼 -->
<input type="reset">
</form>
</body>
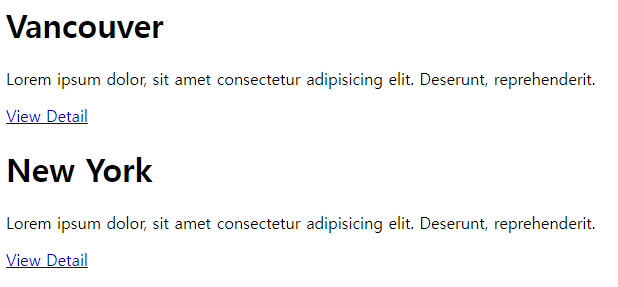
그룹화 태그
HTML Tag Wrapper 단축키 : 감싸고 싶은 영역 지정 후 ctrl + i
<body> <!-- 브라우저 상에 출력되는 영역 -->
<div>
<h1>Vancouver</h1>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Deserunt, reprehenderit.</p>
<a href="#">View Detail</a>
</div>
<div>
<h1>New York</h1>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Deserunt, reprehenderit.</p>
<a href="#">View Detail</a>
</div>
</body>
참고
패스트캠퍼스 - 최성일의 코딩 초급자를 위한 웹 모션 디자인 올인원 패키지 Online
'프로젝트 > Digital Twin Bootcamp' 카테고리의 다른 글
| [Team 제주 넘는 차] 회원 가입 / 로그인 (0) | 2022.02.22 |
|---|---|
| [Team 제주 넘는 차] 제주도 렌터카 사이트 프로젝트 계획 (0) | 2022.02.22 |
| 환경 구축 (0) | 2022.01.21 |
| 화면 구성 (0) | 2022.01.19 |
| [기획] 내.맘.다 웹사이트 (4) | 2022.01.13 |
