XP_Builder 활용한 디자인
HMI
Human Machine Interface
기계와 사람 사이의 상호 작용을 처리할 수 있는 장치
하드웨어와 소프트웨어로 구성되어 사용자 입력을 기계에 대한 신호로 변환하여 필요한 결과를 사용자에게 제공
쉽고 빠르게 현장에 적용, 사용자 편의성 증대


프로젝트 만들기
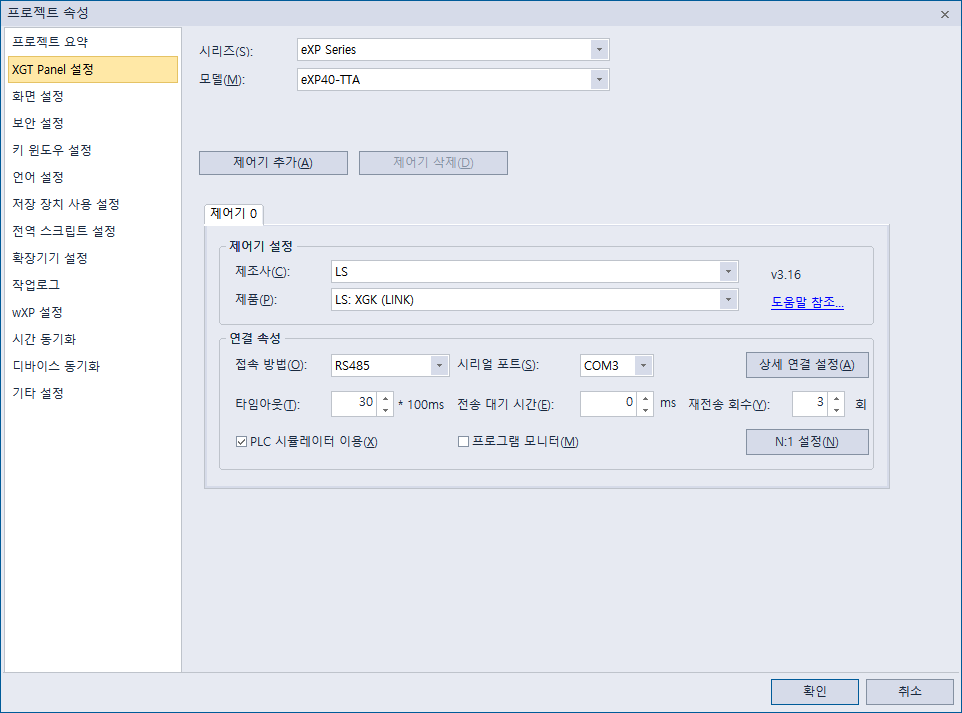
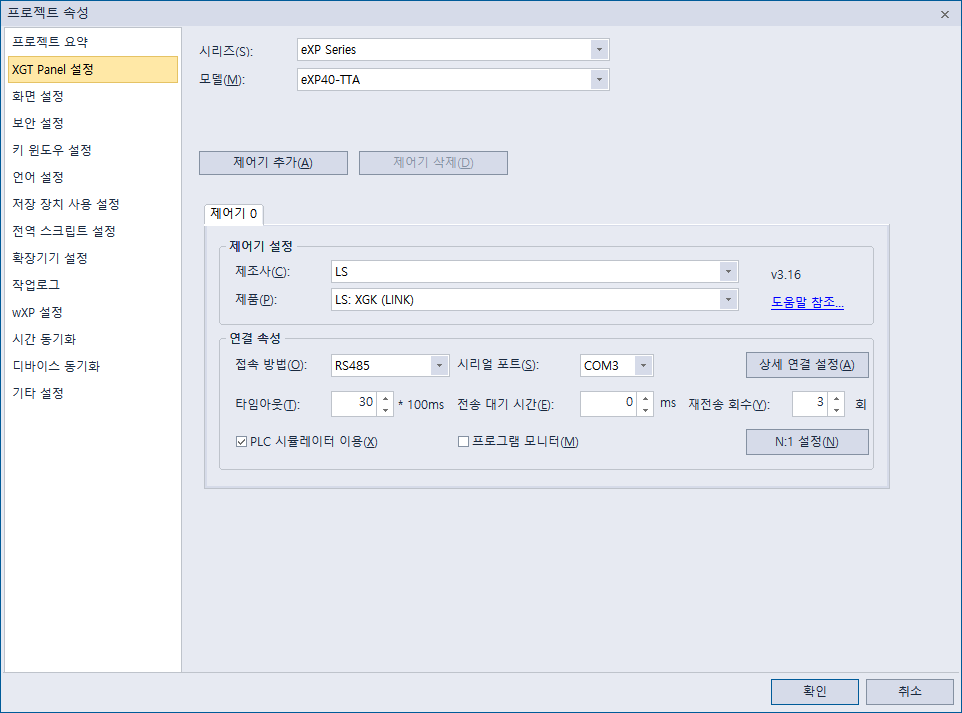
초기 설정




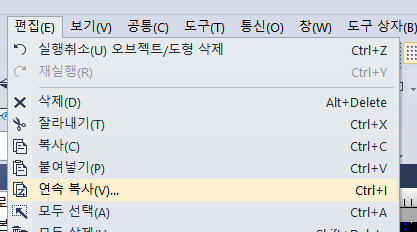
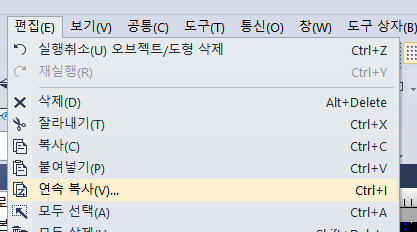
연속 복사


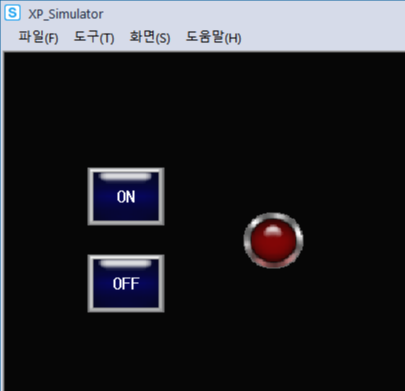
램프 ON OFF 스위치 만들기
ON 스위치
디바이스 M0


OFF 스위치
디바이스 M0


비트 램프
디바이스 M10

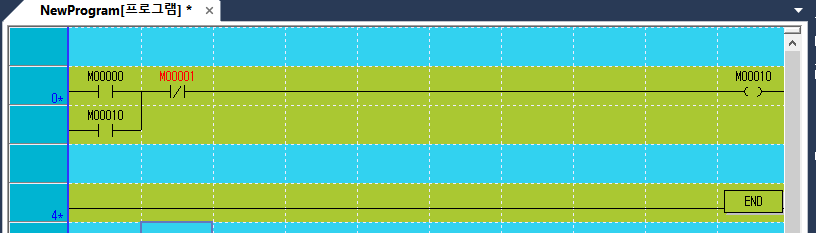
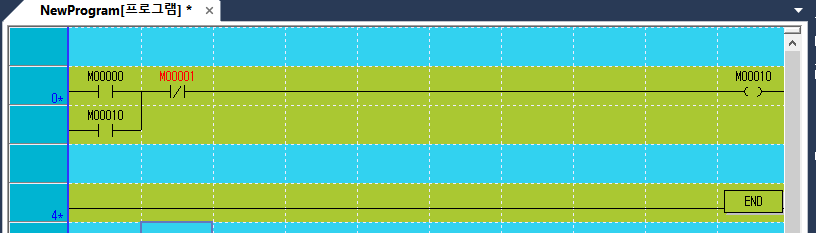
래더도 만들기

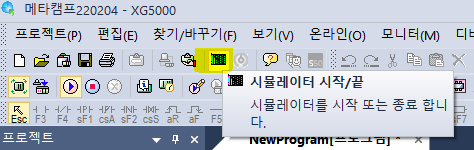
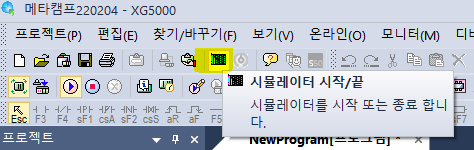
시뮬레이션 시작
XP-Builder와 XG5000 둘 다 시뮬레이션 돌려줘야 함


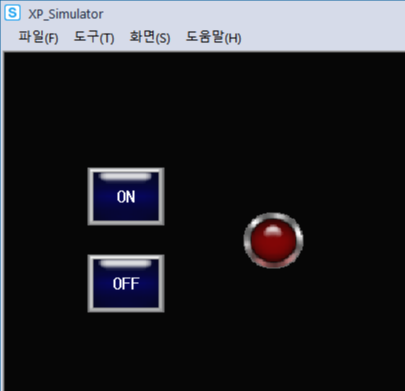
결과




자기 유지 회로
런중 수정 - ctrl+L로 라인추가

자기유지 회로 작성

ON 스위치
누를때만 On으로 변경

OFF 스위치
디바이스 M1 및 누를때만 On으로 변경

결과
ON 스위치 누르면 불이 켜진 상태가 유지됨(자기유지회로)
OFF 스위치 누르면 M1이 끊어지면서 랜턴에 불이 꺼짐을 확인 가능


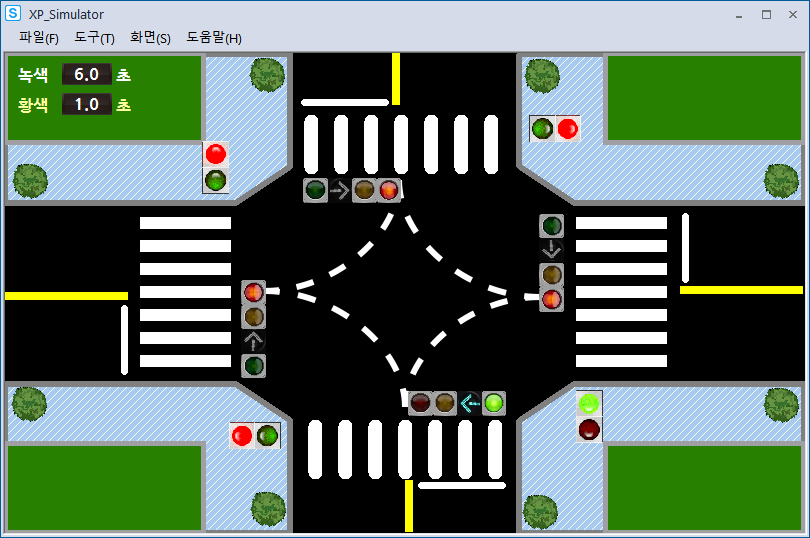
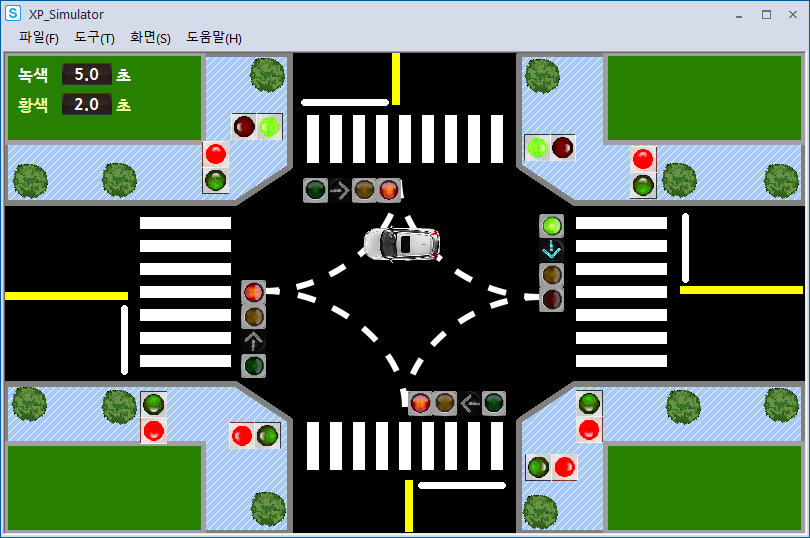
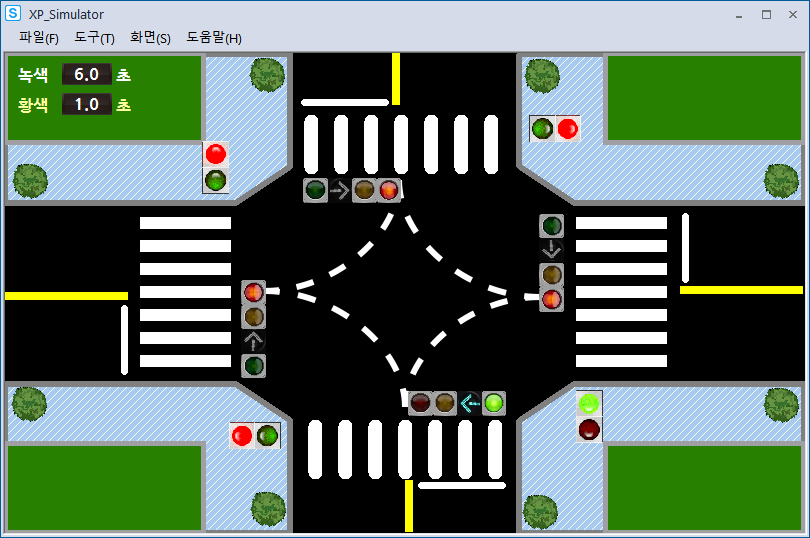
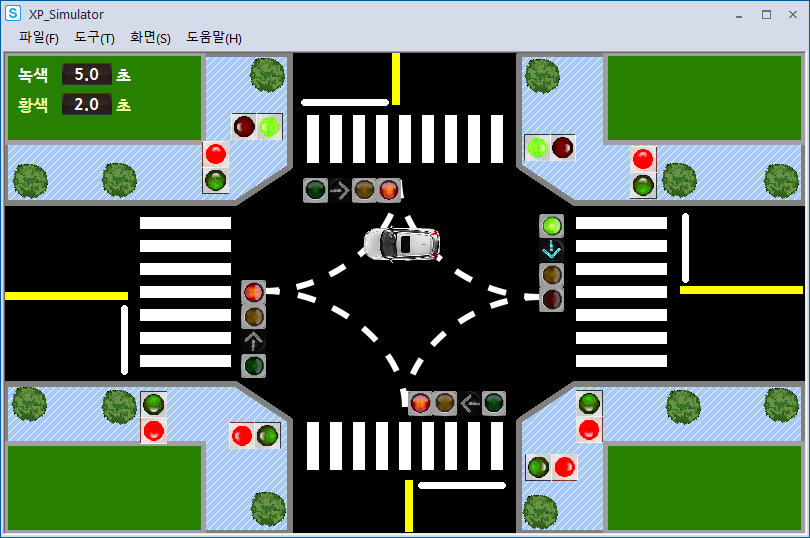
교차로 신호등 모니터링
대략적인 순서
- 운영 시나리오
- 그래픽 디자인
- HMI 작화
- 메모리 할당
- 타임 차트(외부 기술자 초청 - 이 같은 경우는 교통 기술자가 제작)
- 시퀀서 설계
- 인터페이스 설정
- PLC 래더 구현
- PLC 시뮬레이팅
- HMI PLC 연동 시뮬레이팅(여기까지 할 예정)
- 시운전 시나리오 작성(신호등에 전기 넣는 순서 등)
- 시운전(11, 12는 현장의 영역에 가까움)
1. 운영 시나리오
- PLC의 교차로 신호등을 제어한다.
- PLC의 신호등 신호를 HMI의 화면에 구현한다.
- 신호등 주기를 설정 할 수 있어야 한다.
- 교차로의 신호 체계는 동시 신호이다.
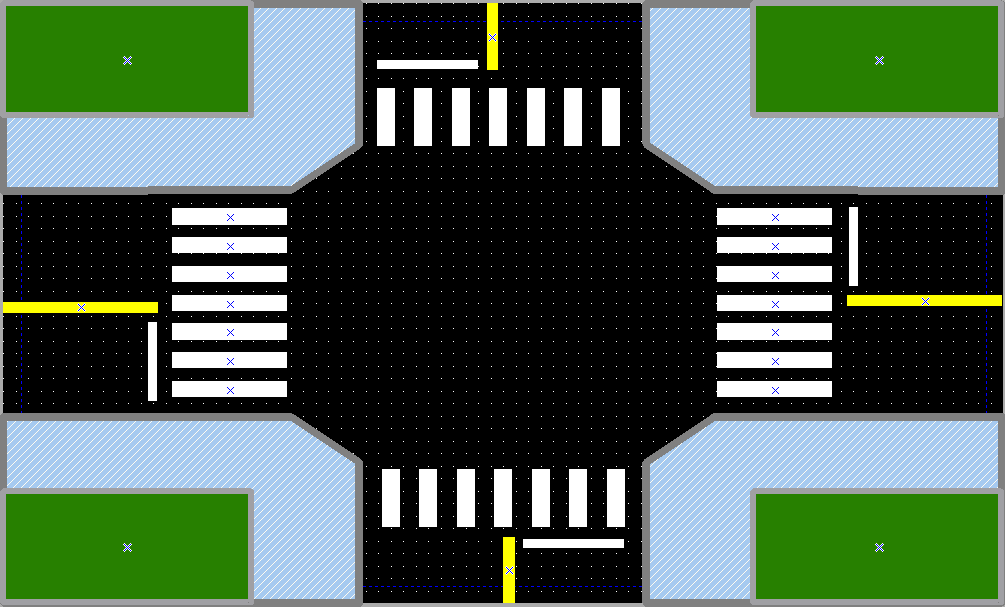
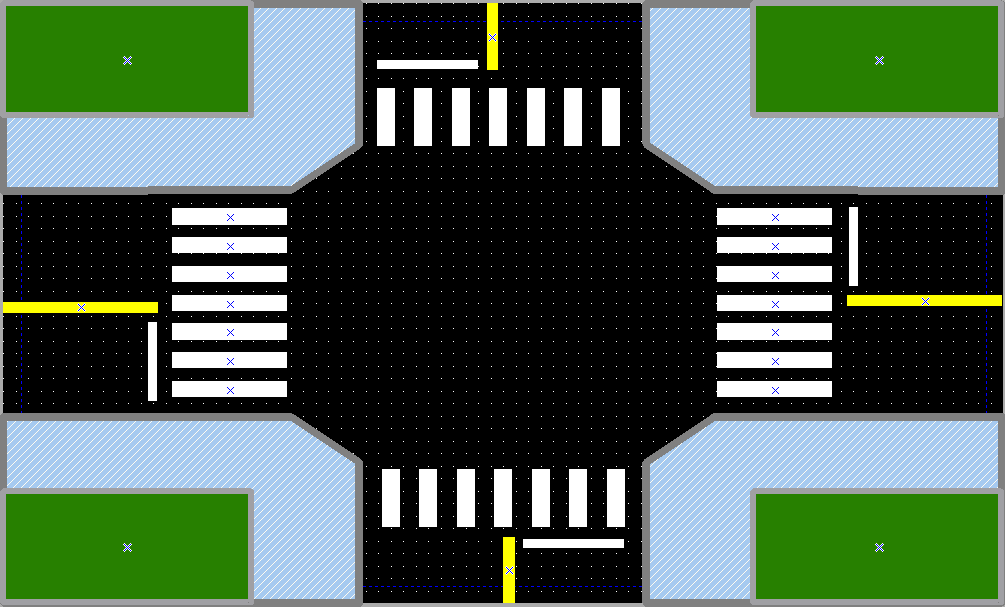
2. 그래픽 디자인
원본 디자인 참고
3. HMI 작화

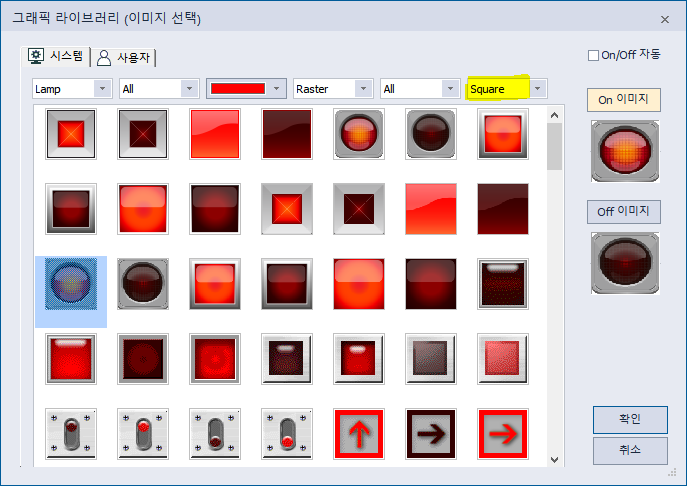
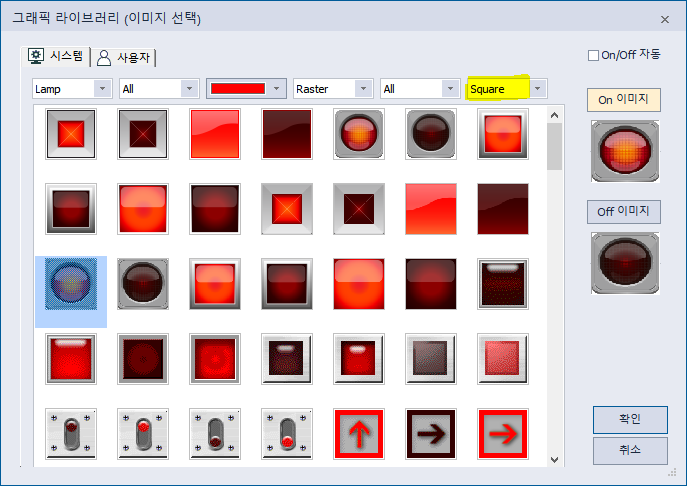
그래픽 라이브러리에 이미지 추가

추가한 이미지를 이용해 나무 심기

신호등 만들기
빨간 불
디바이스 D0.0
이미지는 Round 말고 Sqaure(신호등처럼 보이게)


나머지는 빨간불 복붙해서 이미지 바꿔주기
디바이스 D0.0 (동일)

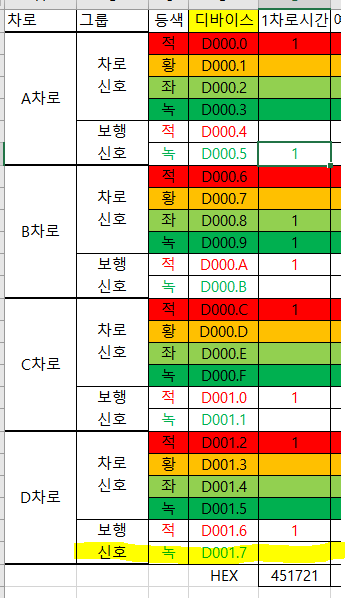
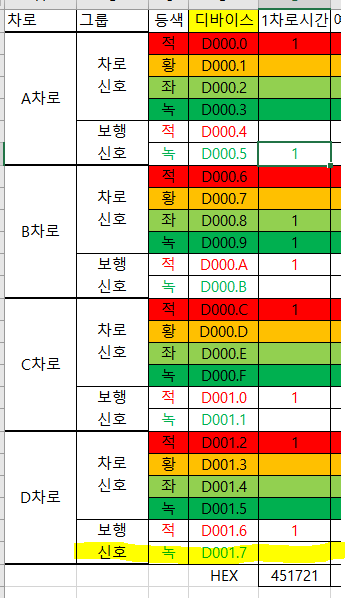
타임시트에 맞춰 메모리 할당


오브젝트 주소 보는 법


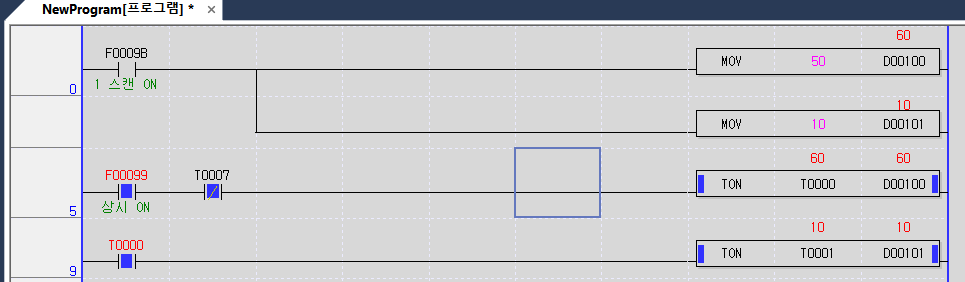
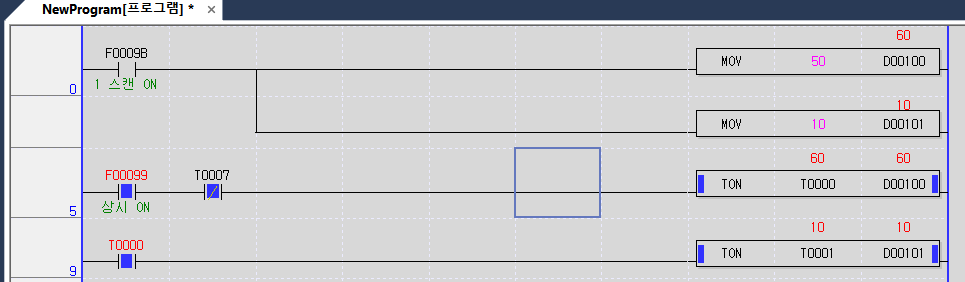
래더도
타이머 설정
D100 : 그냥 신호(= 타임시트의 n차로 시간들) => 5초
D101 : 예비 신호(노란불) => 1초
T7이 b접점이므로 마지막에 T7이 on되면 리셋 되고 다시 반복됨

더블워드 무브

타임시트 HEX 변환



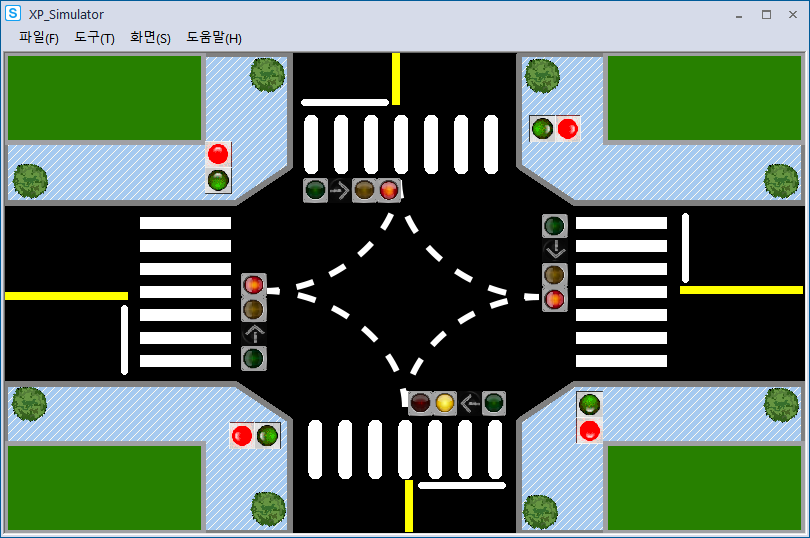
시뮬레이션 돌려보기
MOV : 가운데 값을 뒤의 메모리번지에 삽입
=> D100에 50, D101에 10 삽입
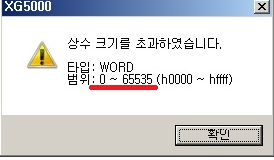
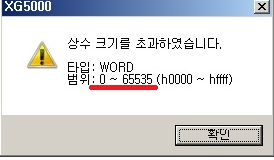
DMOV : MOV와 동일한 역할이나 더블워드 삽입(MOV로는 65535까지의 값밖에 표현 못하기 때문에 사용)






결과
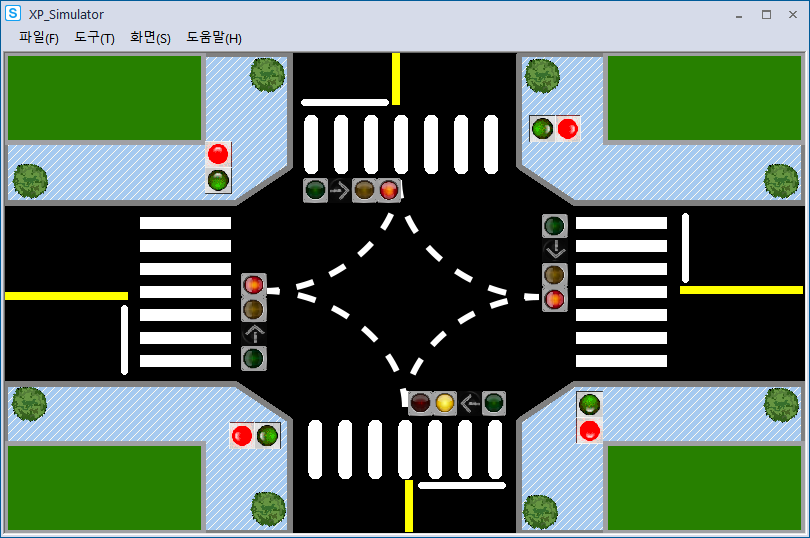
시뮬레이션 돌려보니 사고가 나기 딱 좋게 움직이고 있었다.(횡단보도 초록불인데 좌회전도 초록불)
그래서 순서를 바꿔줬다.

순서 변경


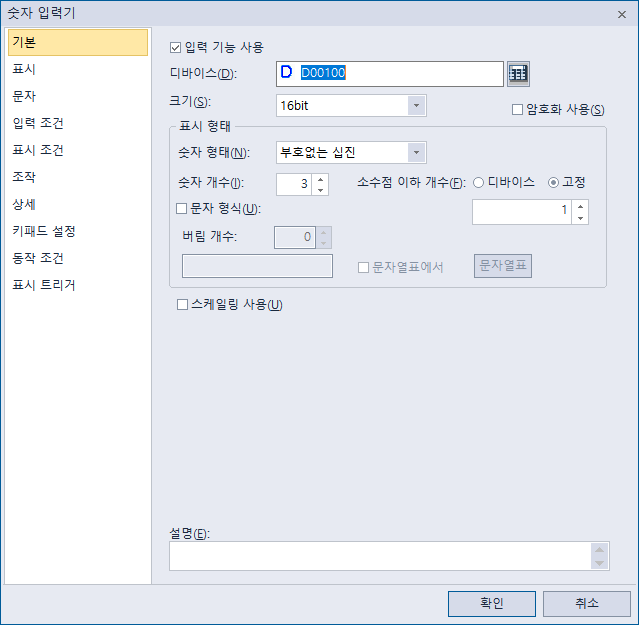
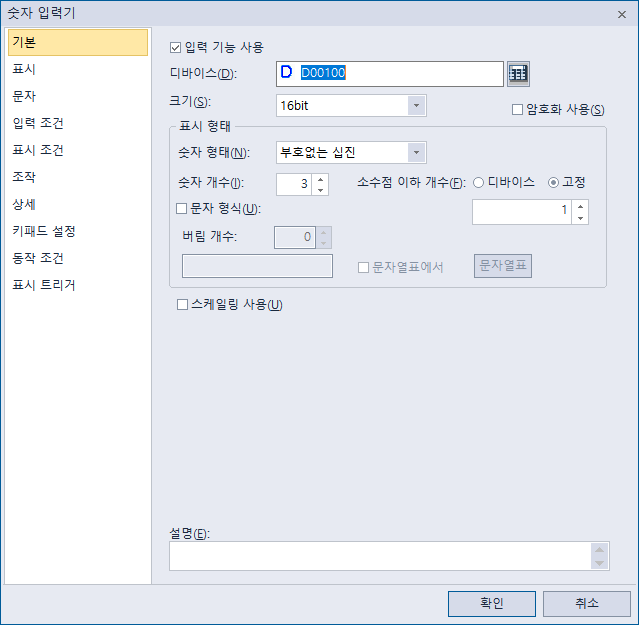
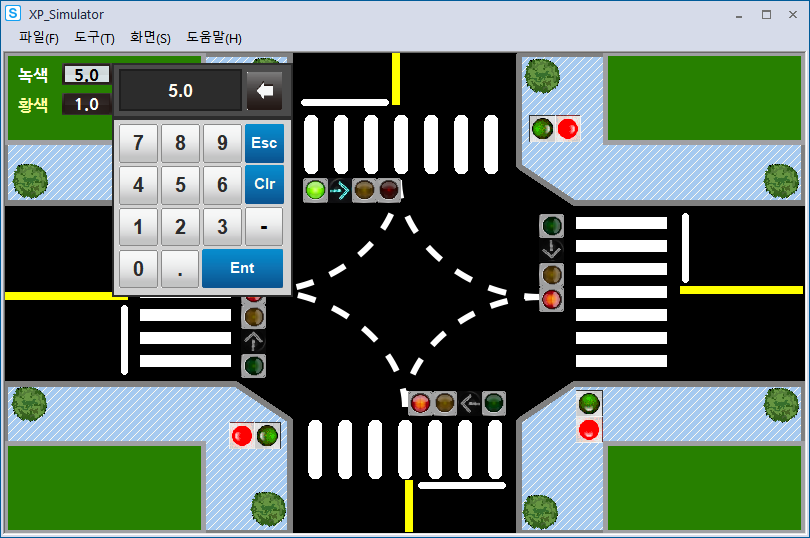
D100 / D101 값을 변경할 수 있는 입력기 생성





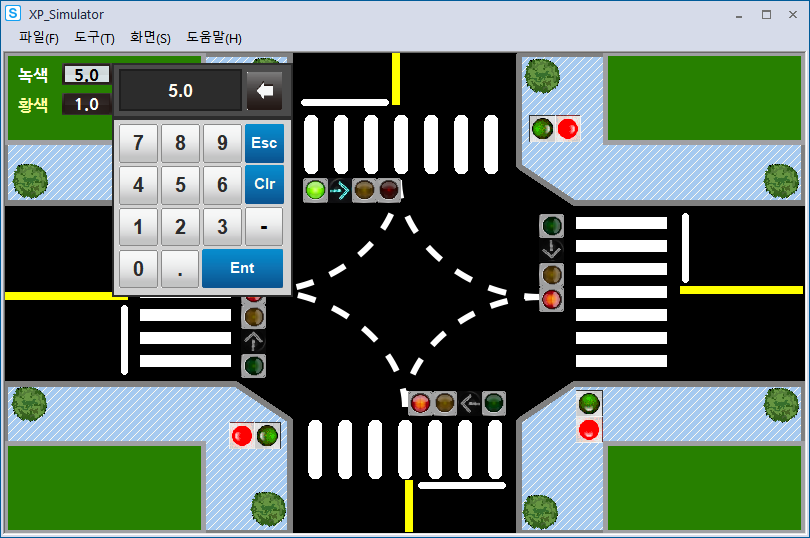
숫자 변경 가능(입력기)

연동 확인


횡단보도 신호등 꾸미기
맞은편에 추가

횡단보도 수정
직선은 끝이 둥글어서 사각형으로 수정

자동차 애니메이션
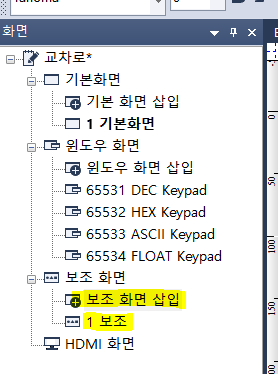
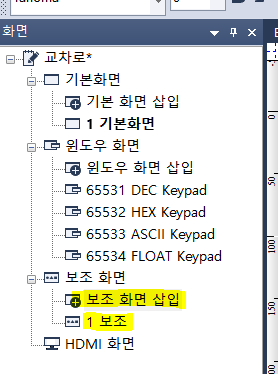
보조화면 추가
보조화면 삽입 후 자동차 이미지 가운데 삽입


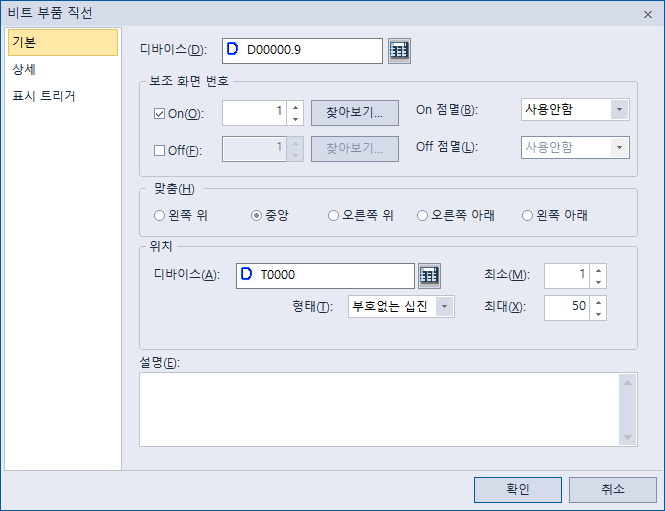
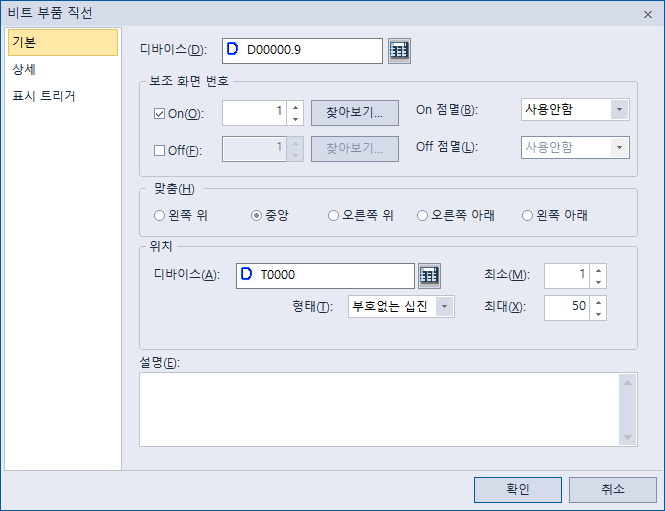
비트 부품 직선 추가




모든 방향에 차 추가(추월 차량 포함)




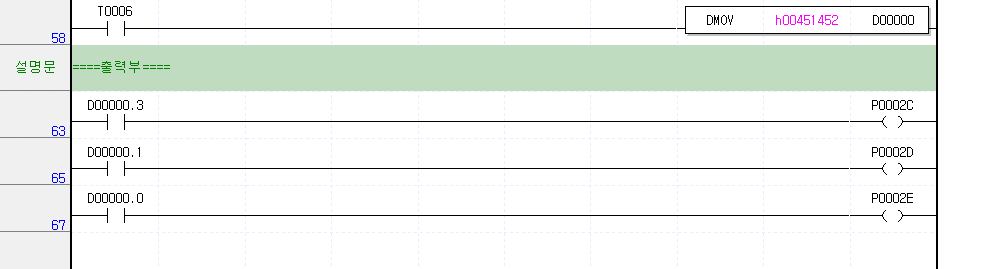
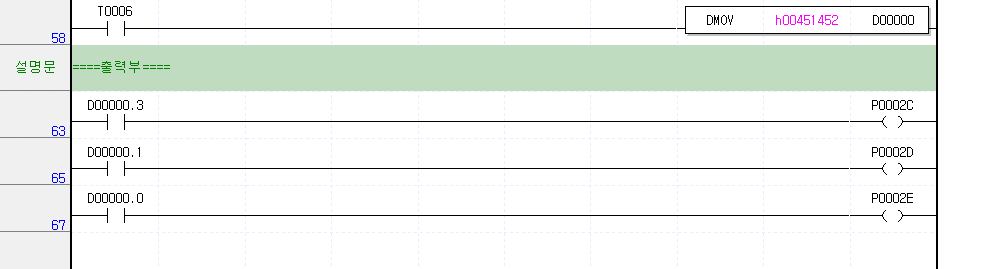
실제 PLC 기기의 램프와 연동
P2C : 초록색 램프
P2D : 노란색 램프
P2E : 빨간색 램프


해당 신호에 맞춰 랩프에 불이 들어오게 했다.
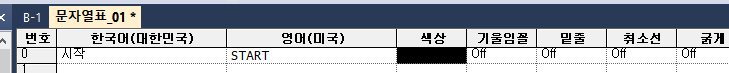
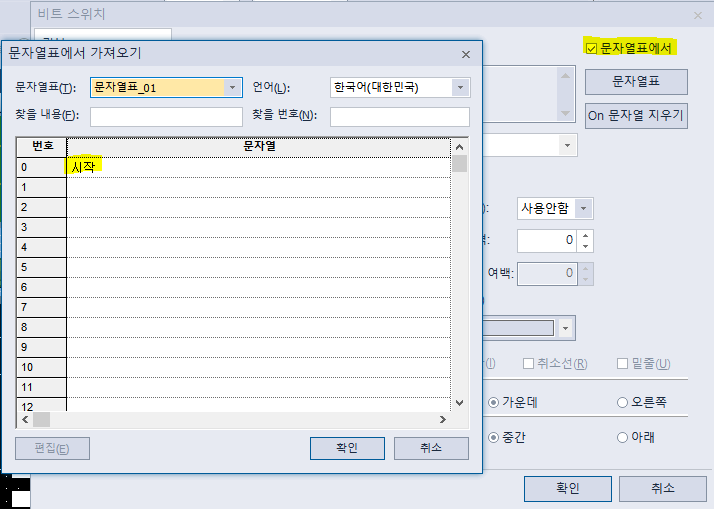
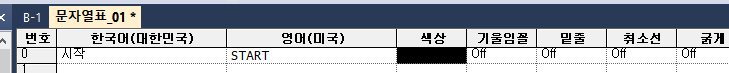
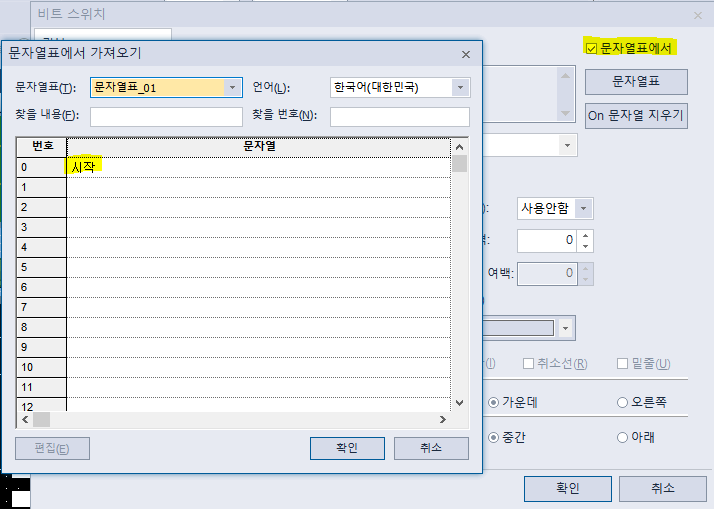
한/영 언어 변경
문자열표 삽입



느낀 점
시뮬레이션에서 애니메이션까지 가능하다니 정말 신기했다.
게다가 나름 직관적이라 따라할만 했고 재미도 있었다.
'공부 > Digital Twin Bootcamp' 카테고리의 다른 글
| TIL_220208_DevOps / Docker (0) | 2022.02.08 |
|---|---|
| TIL_220207_DevOps/Git/Github (0) | 2022.02.07 |
| TIL_220128_토큰 관리 / 검색 / 로그인 (2) | 2022.01.28 |
| TIL_220127_토큰 관리 (0) | 2022.01.27 |
| TIL_220126_Backend_CRUD (0) | 2022.01.26 |
XP_Builder 활용한 디자인
HMI
Human Machine Interface
기계와 사람 사이의 상호 작용을 처리할 수 있는 장치
하드웨어와 소프트웨어로 구성되어 사용자 입력을 기계에 대한 신호로 변환하여 필요한 결과를 사용자에게 제공
쉽고 빠르게 현장에 적용, 사용자 편의성 증대


프로젝트 만들기
초기 설정




연속 복사


램프 ON OFF 스위치 만들기
ON 스위치
디바이스 M0


OFF 스위치
디바이스 M0


비트 램프
디바이스 M10

래더도 만들기

시뮬레이션 시작
XP-Builder와 XG5000 둘 다 시뮬레이션 돌려줘야 함


결과




자기 유지 회로
런중 수정 - ctrl+L로 라인추가

자기유지 회로 작성

ON 스위치
누를때만 On으로 변경

OFF 스위치
디바이스 M1 및 누를때만 On으로 변경

결과
ON 스위치 누르면 불이 켜진 상태가 유지됨(자기유지회로)
OFF 스위치 누르면 M1이 끊어지면서 랜턴에 불이 꺼짐을 확인 가능


교차로 신호등 모니터링
대략적인 순서
- 운영 시나리오
- 그래픽 디자인
- HMI 작화
- 메모리 할당
- 타임 차트(외부 기술자 초청 - 이 같은 경우는 교통 기술자가 제작)
- 시퀀서 설계
- 인터페이스 설정
- PLC 래더 구현
- PLC 시뮬레이팅
- HMI PLC 연동 시뮬레이팅(여기까지 할 예정)
- 시운전 시나리오 작성(신호등에 전기 넣는 순서 등)
- 시운전(11, 12는 현장의 영역에 가까움)
1. 운영 시나리오
- PLC의 교차로 신호등을 제어한다.
- PLC의 신호등 신호를 HMI의 화면에 구현한다.
- 신호등 주기를 설정 할 수 있어야 한다.
- 교차로의 신호 체계는 동시 신호이다.
2. 그래픽 디자인
원본 디자인 참고
3. HMI 작화

그래픽 라이브러리에 이미지 추가

추가한 이미지를 이용해 나무 심기

신호등 만들기
빨간 불
디바이스 D0.0
이미지는 Round 말고 Sqaure(신호등처럼 보이게)


나머지는 빨간불 복붙해서 이미지 바꿔주기
디바이스 D0.0 (동일)

타임시트에 맞춰 메모리 할당


오브젝트 주소 보는 법


래더도
타이머 설정
D100 : 그냥 신호(= 타임시트의 n차로 시간들) => 5초
D101 : 예비 신호(노란불) => 1초
T7이 b접점이므로 마지막에 T7이 on되면 리셋 되고 다시 반복됨

더블워드 무브

타임시트 HEX 변환



시뮬레이션 돌려보기
MOV : 가운데 값을 뒤의 메모리번지에 삽입
=> D100에 50, D101에 10 삽입
DMOV : MOV와 동일한 역할이나 더블워드 삽입(MOV로는 65535까지의 값밖에 표현 못하기 때문에 사용)






결과
시뮬레이션 돌려보니 사고가 나기 딱 좋게 움직이고 있었다.(횡단보도 초록불인데 좌회전도 초록불)
그래서 순서를 바꿔줬다.

순서 변경


D100 / D101 값을 변경할 수 있는 입력기 생성





숫자 변경 가능(입력기)

연동 확인


횡단보도 신호등 꾸미기
맞은편에 추가

횡단보도 수정
직선은 끝이 둥글어서 사각형으로 수정

자동차 애니메이션
보조화면 추가
보조화면 삽입 후 자동차 이미지 가운데 삽입


비트 부품 직선 추가




모든 방향에 차 추가(추월 차량 포함)




실제 PLC 기기의 램프와 연동
P2C : 초록색 램프
P2D : 노란색 램프
P2E : 빨간색 램프


해당 신호에 맞춰 랩프에 불이 들어오게 했다.
한/영 언어 변경
문자열표 삽입



느낀 점
시뮬레이션에서 애니메이션까지 가능하다니 정말 신기했다.
게다가 나름 직관적이라 따라할만 했고 재미도 있었다.
'공부 > Digital Twin Bootcamp' 카테고리의 다른 글
| TIL_220208_DevOps / Docker (0) | 2022.02.08 |
|---|---|
| TIL_220207_DevOps/Git/Github (0) | 2022.02.07 |
| TIL_220128_토큰 관리 / 검색 / 로그인 (2) | 2022.01.28 |
| TIL_220127_토큰 관리 (0) | 2022.01.27 |
| TIL_220126_Backend_CRUD (0) | 2022.01.26 |
