이제 이론은 거의 다 끝났고 프로젝트 위주로 앞으로 진행 된다.
팀 프로젝트 2개 + 개인 프로젝트 1개인데
개인 프로젝트는 틈틈히 열심히 해야한다. 아자아자 화이팅!
과제
1. git/github 자신 개인프로젝트 빈 레포지토리(front/back) 만들기
2. 프론트엔드
(1) 로컬환경에서 프로젝트 폴더 만들고 git 초기화하고 main 브랜치 만들기
(2) remote 정보 추가 (front 원격 레포지토리)
(3) 프로젝트 폴더 안에서, vue.js에 필요한 패키지 설치하고 실행 잘되는지 확인해보기
(4) 실행이 잘되면, github에 푸쉬하기
3. 백엔드
(1) 로컬환경에서 프로젝트 폴더 만들고 git 초기화하고 main 브랜치 만들기
(2) remote 정보 추가 (backend 원격 레포지토리)
(3) 프로젝트 폴더 안에서, nodejs 백엔드에 필요한 패키지 (express, sequelize) 설치하고, 실행 잘되는지 확인해보기
(4) 실행이 잘되면, github에 푸쉬하기
4. git/github 팀 프로젝트 빈 레포지토리(front/back) 만들고, 팀원 콜라보레이터 추가하기 5. 2,3 번과 동일하게 진행
처음 보는 에러 기록
백엔드
app.js 파일에서 모듈을 불러오는 경로에 다음과 같은 에러가 났다.
eslintimport/no-unresolved
eslint 경로 에러였다. 링크대로 명령어를 넣어 해결했다.
eslint 경로 에러와 절대경로 지정(.eslintimport/no-unresolved)
eslint 의 경로에 경고가 뜨는 에러 eslint 를 설치를 하고 메인 페이지를 작성을 했는데,경고가 나왔다. 위 이미지를 봤을 때 처럼 경고가 나온다. > module "/Users/xers/Desktop/local_xers/proj/github/custo..
xxxxersuy.com
module.exports = {
env: {
browser: true,
commonjs: true,
es2021: true,
es6: true,
node: true,
},
extends: ['airbnb-base'],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly',
},
parserOptions: {
ecmaVersion: 2018,
},
rules: {
'linebreak-style': 0,
'no-unused-vars': ['warn', { vars: 'all', args: 'after-used', ignoreRestSiblings: false }],
'import/no-unresolved': [
'error',
{ caseSensitive: false },
],
},
};
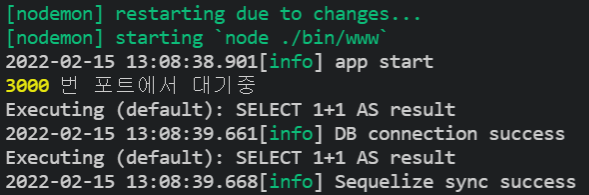
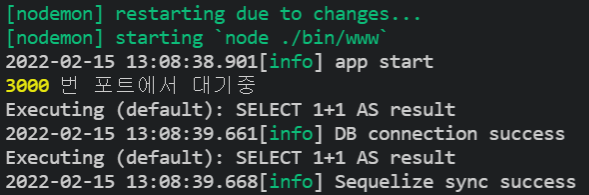
sequelize DB 연동 확인 코드
app.js
const createError = require('http-errors');
const express = require('express');
const path = require('path');
const cookieParser = require('cookie-parser');
// const logger = require('morgan');
const bodyParser = require('body-parser');
const cors = require('cors');
const corsConfig = require('./config/corsConfig.json');
const models = require('./models/index');
const logger = require('./lib/logger');
const indexRouter = require('./routes/index');
const usersRouter = require('./routes/users');
const app = express();
logger.info('app start');
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// DB 연결 확인 및 table 생성
models.sequelize.authenticate().then(() => {
logger.info('DB connection success');
// sequelize sync (table 생성)
models.sequelize.sync().then(() => {
logger.info('Sequelize sync success');
}).catch((err) => {
logger.error('Sequelize sync error', err);
}).catch((err) => {
logger.error('DB Connection fail', err);
});
});
app.use(express.static(path.join(__dirname, 'public')));
// app.use(logger('dev'));
app.use(cors(corsConfig));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use((req, res, next) => {
next(createError(404));
});
// error handler
app.use((err, req, res, next) => {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
app.listen(app.get('port'), () => {
console.log(app.get('port'), '번 포트에서 대기중');
});
module.exports = app;models/connection.js
const Sequelize = require('sequelize');
const dotenv = require('dotenv');
dotenv.config(); // .env 파일 불러오기
const db = {
username: process.env.DB_ID,
password: process.env.DB_PASS,
database: process.env.DB_DATABASE,
host: process.env.DB_HOST,
port: process.env.DB_PORT,
dialect: process.env.DB_DIALECT,
};
// sequelize 생성
const sequelize = new Sequelize(
db.database,
db.username,
db.password,
{
host: db.host,
port: db.port,
dialect: db.dialect,
},
);
exports.sequelize = sequelize;models/index.js
const { sequelize } = require('./connection');
const db = {};
db.sequelize = sequelize;
module.exports = db;

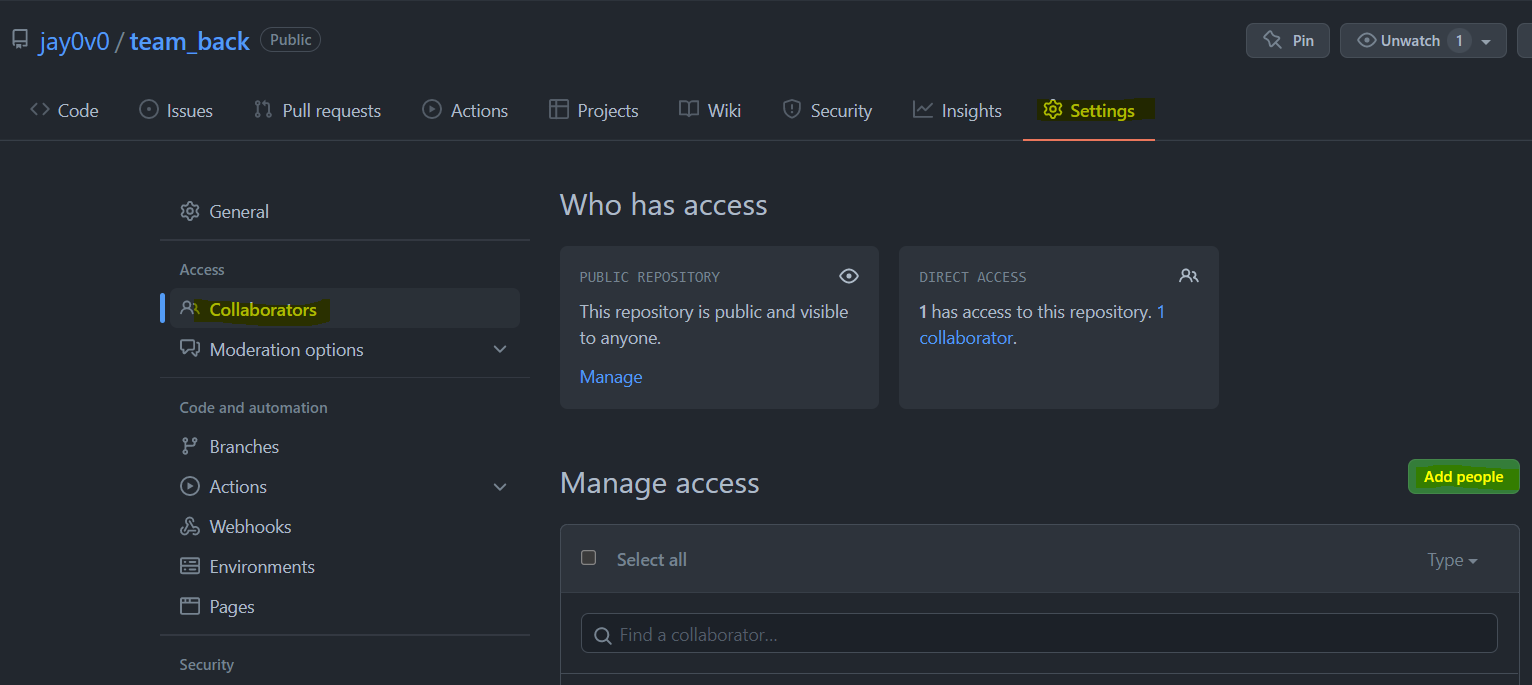
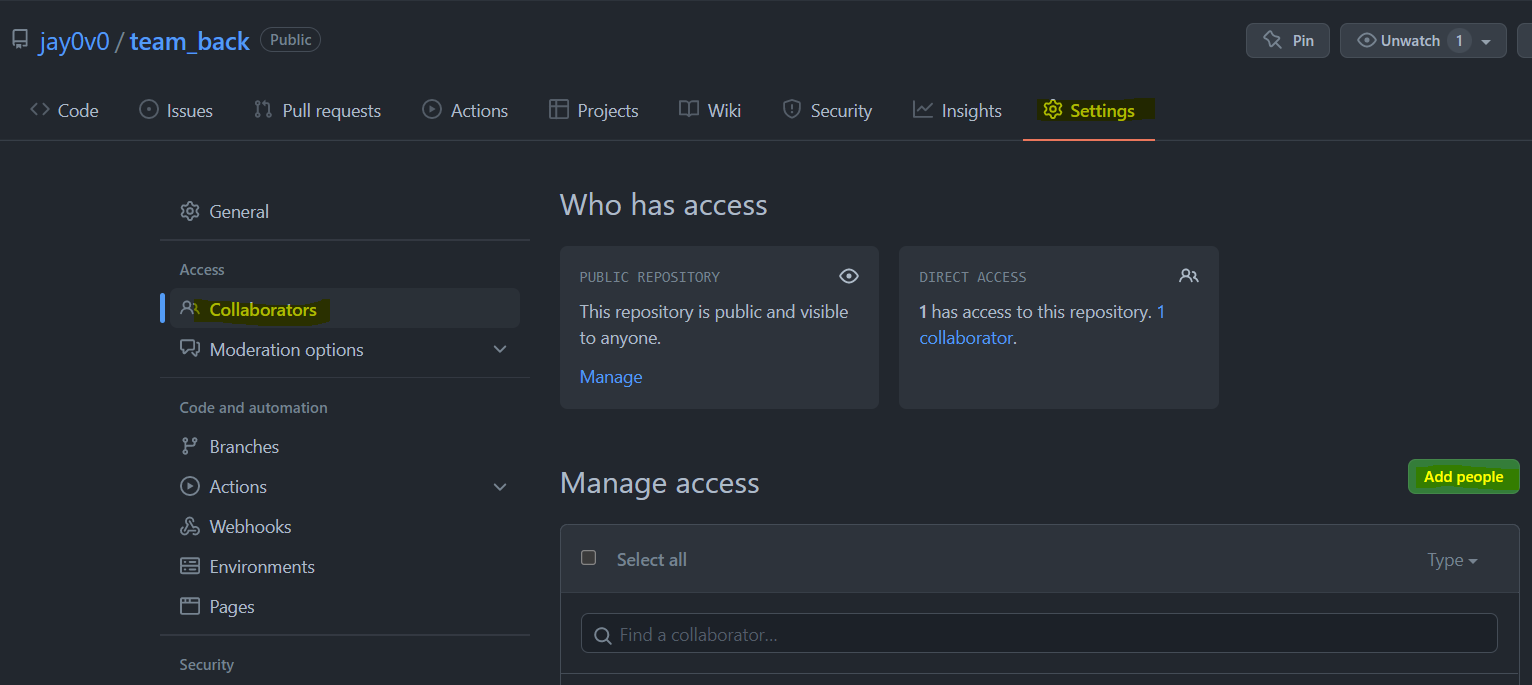
Collaborators 추가

git fetch : github의 branch들 가져오기(업데이트)
유의사항
pull request 할 때 main branch 말고 develop branch 따로 만들어서 커밋해줄것(원본은 늘 남겨둬야함)
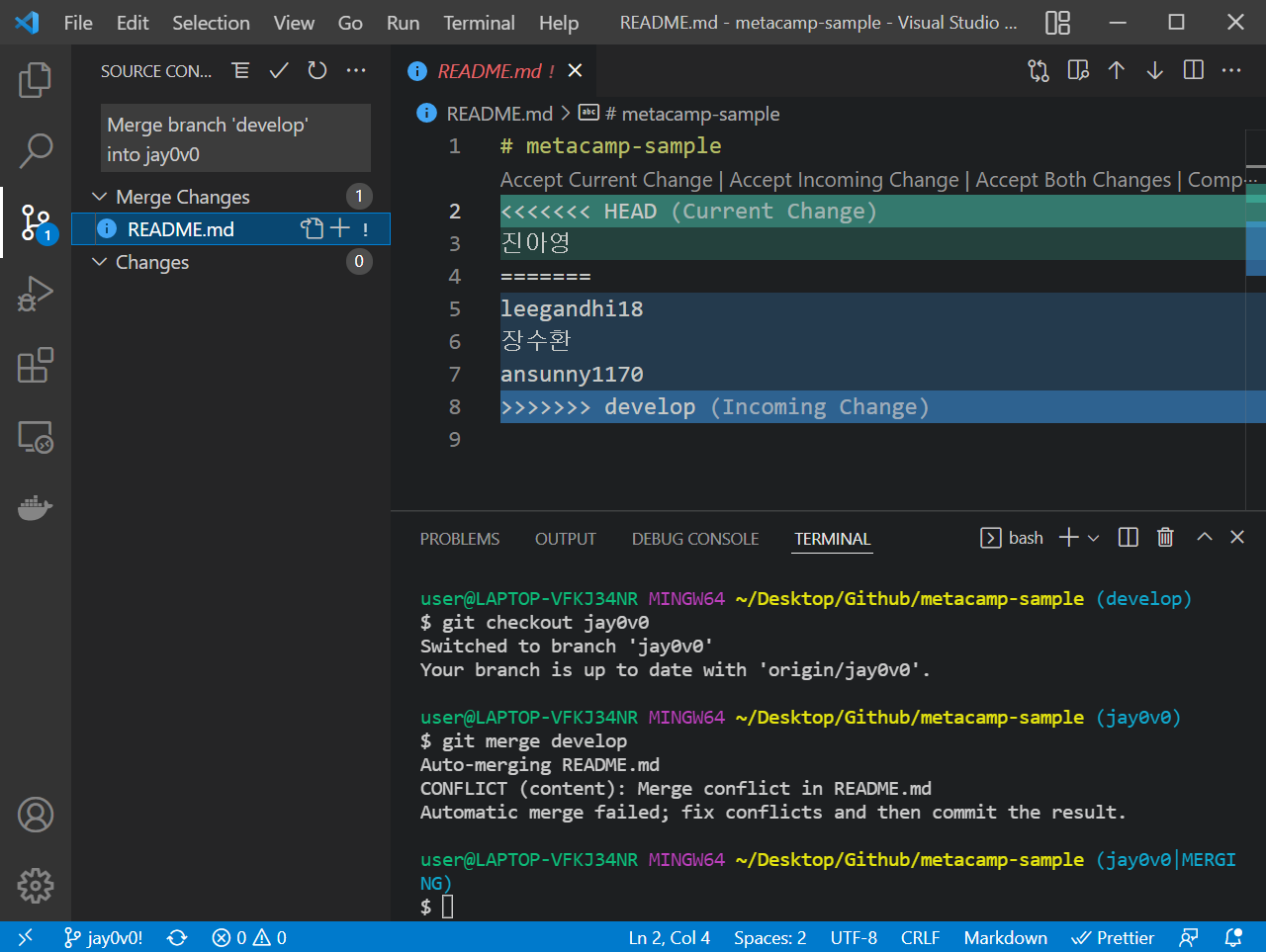
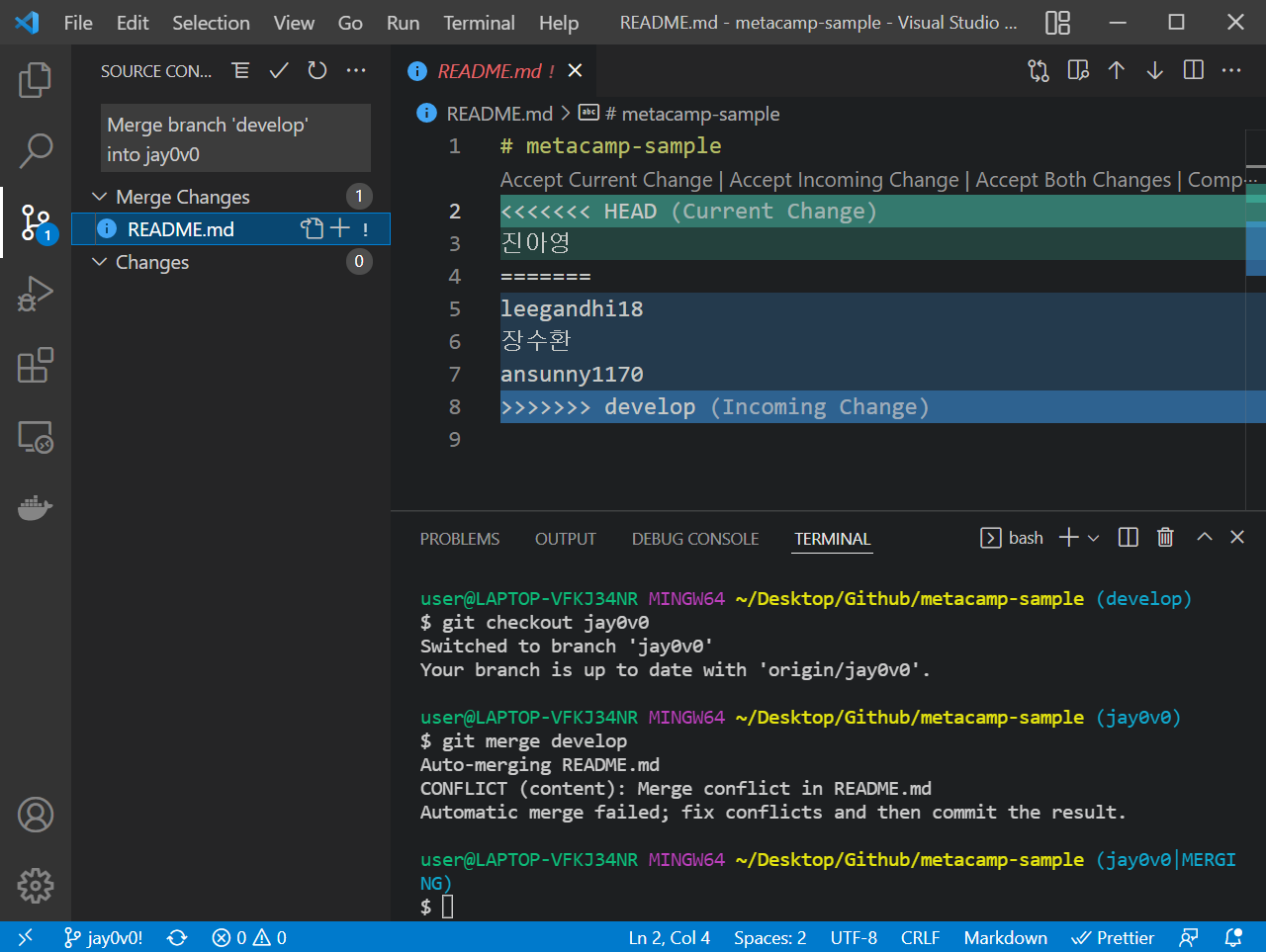
Conflict
똑같은 부분이 수정된 경우(수정이 중복된 경우) 우선순위를 무엇을 줄 지 결정할 땐 pull로 다운 받아서 코드를 먼저 merge 해보고 잘 되면 그때 push 해야 함
VIsual Code로 하면 추가 기능을 사용할 수 있어 간편하다. 수동으로 수정해도 된다.

Docker 컨테이너에서 postgresql 실행하기
docker 파일을 바탕으로 이미지 생성(postgresql)
docker build -t postgres:dev .만들어진 이미지를 바탕으로 컨테이너 생성
PS C:\Users\user\Desktop\220215 docekr_postgres> docker run -dit -p 5433:5432 -e POSTGRES_PASSWORD=postgres --name postgresDB postgres:dev
ce701b40b2b2252b142eb109ae84947f5a71aa44d5ba20c181b551c88ce7f87a
PS C:\Users\user\Desktop\220215 docekr_postgres> docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
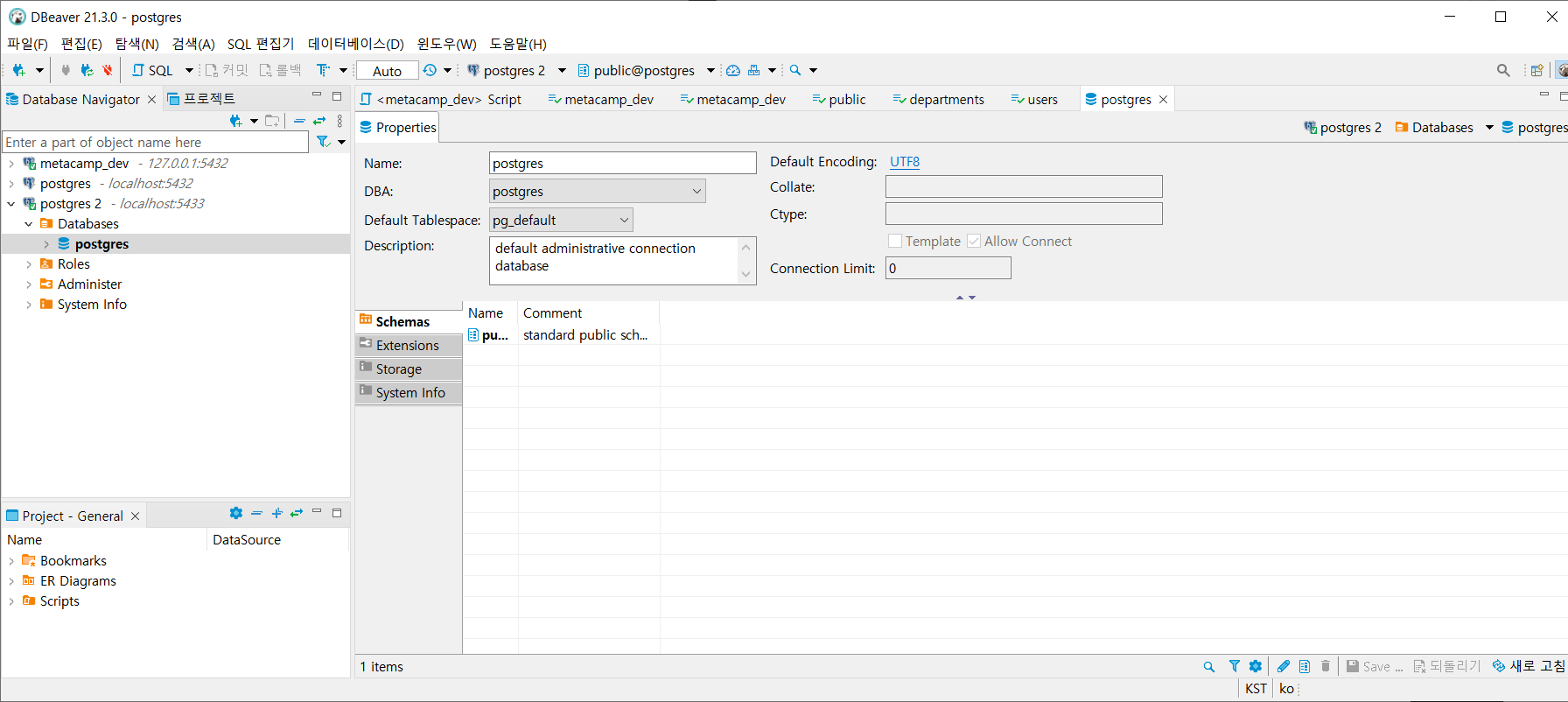
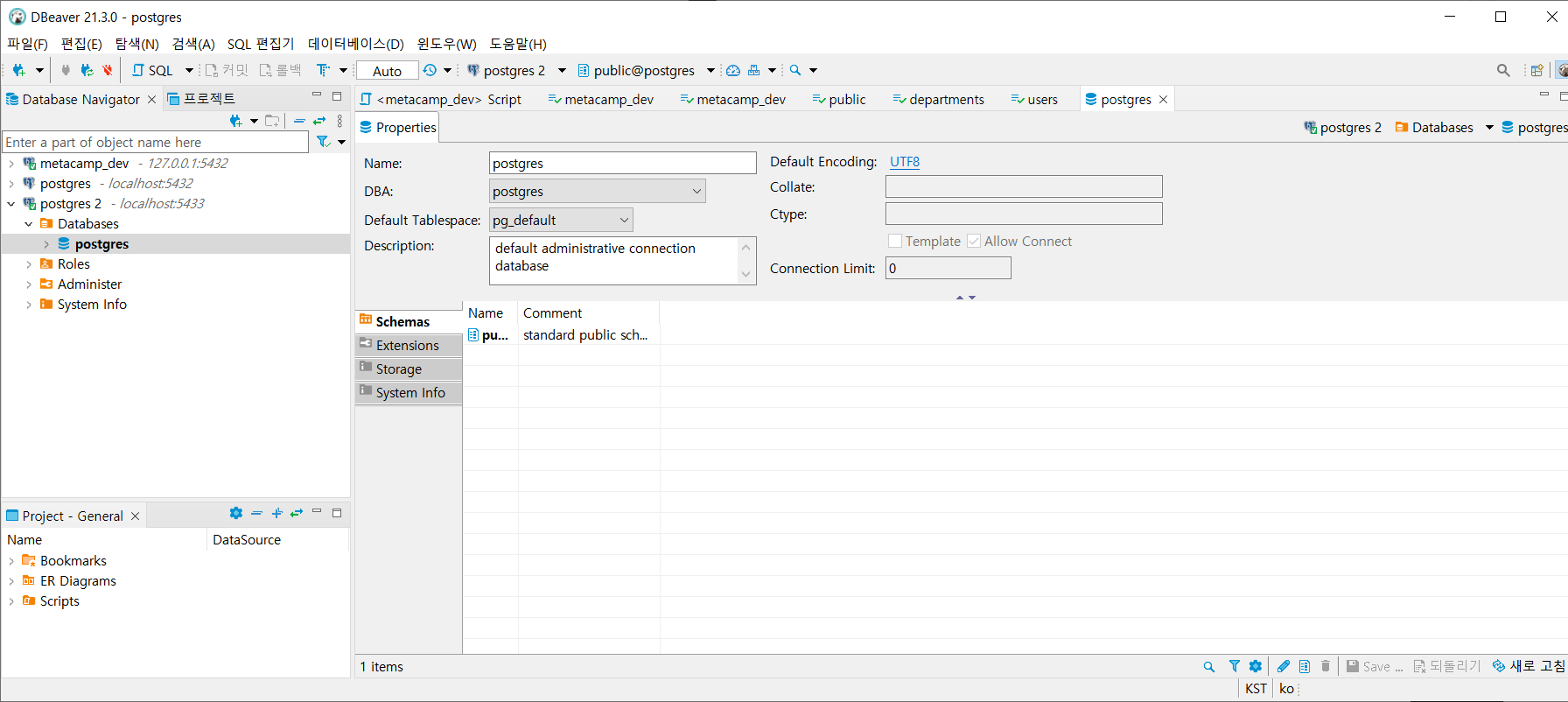
ce701b40b2b2 postgres:dev "docker-entrypoint.s…" 7 seconds ago Up 5 seconds 0.0.0.0:5433->5432/tcp postgresDBDBeaver에서 확인
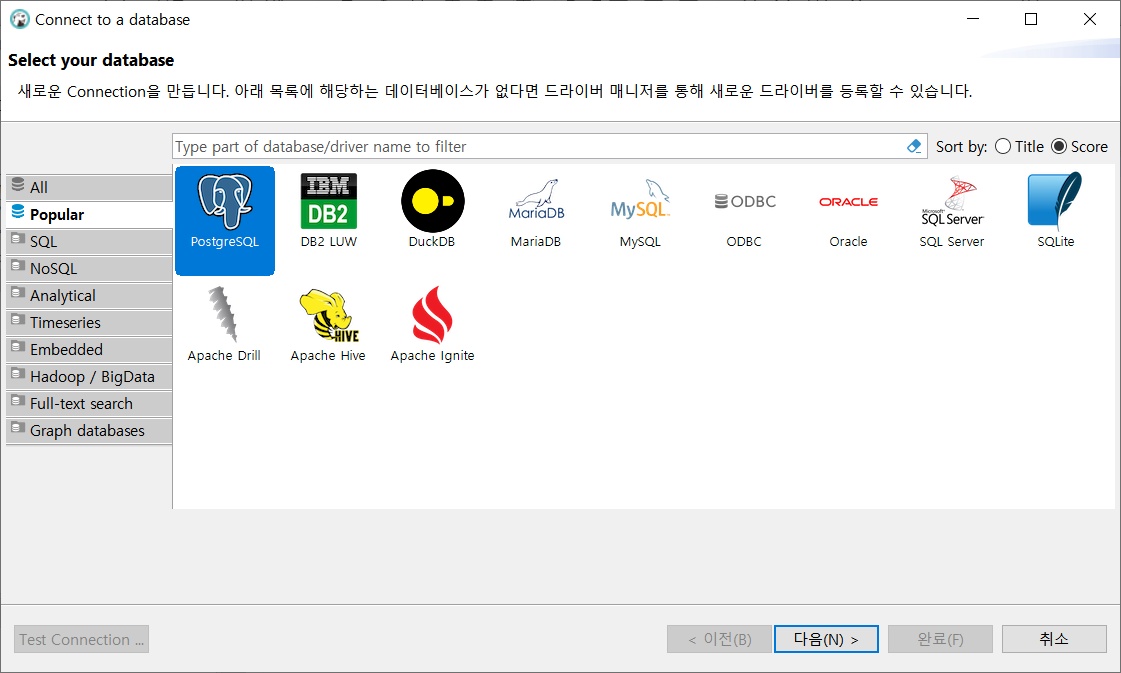
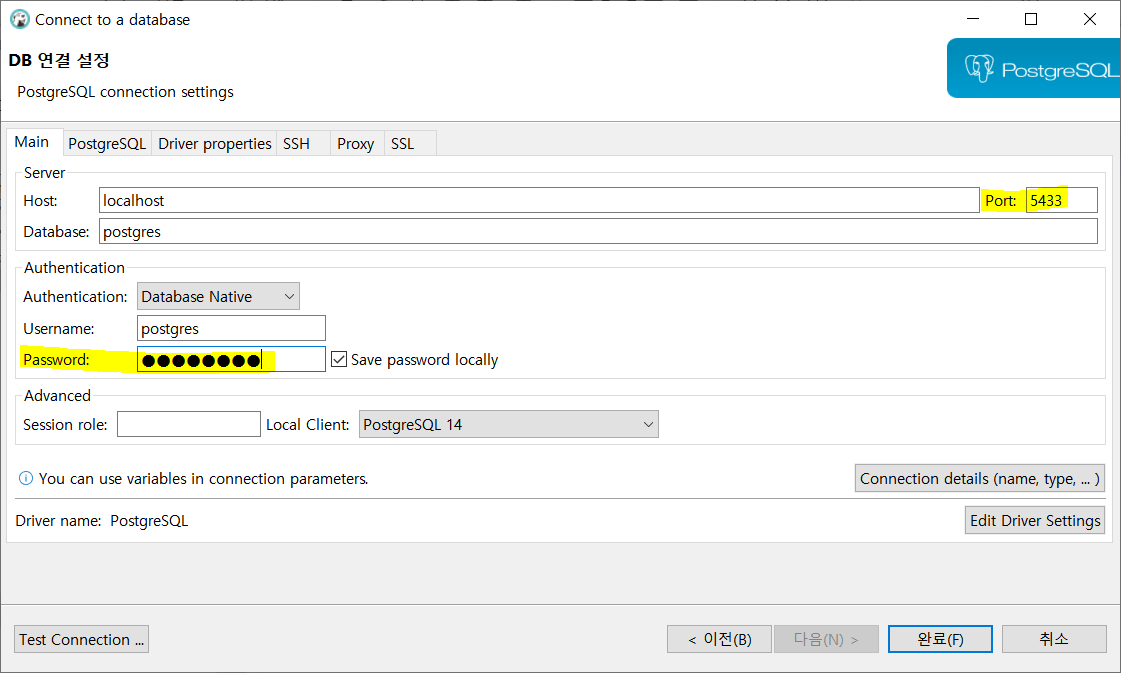
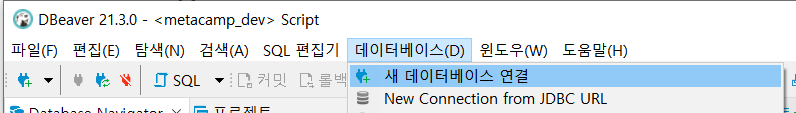
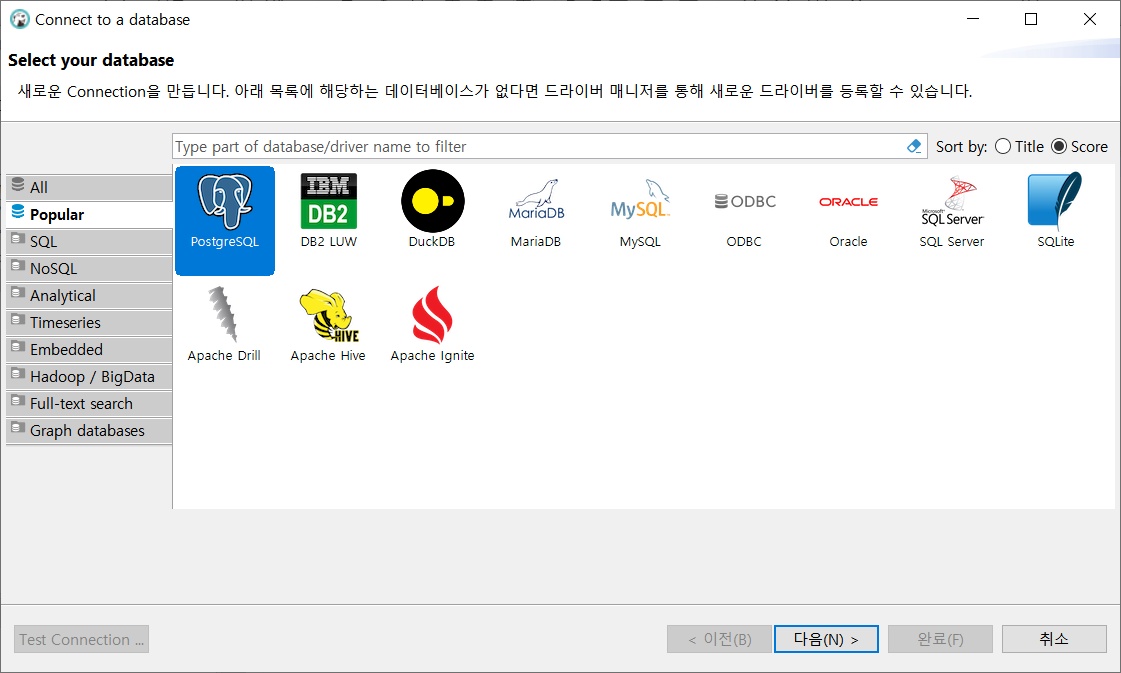
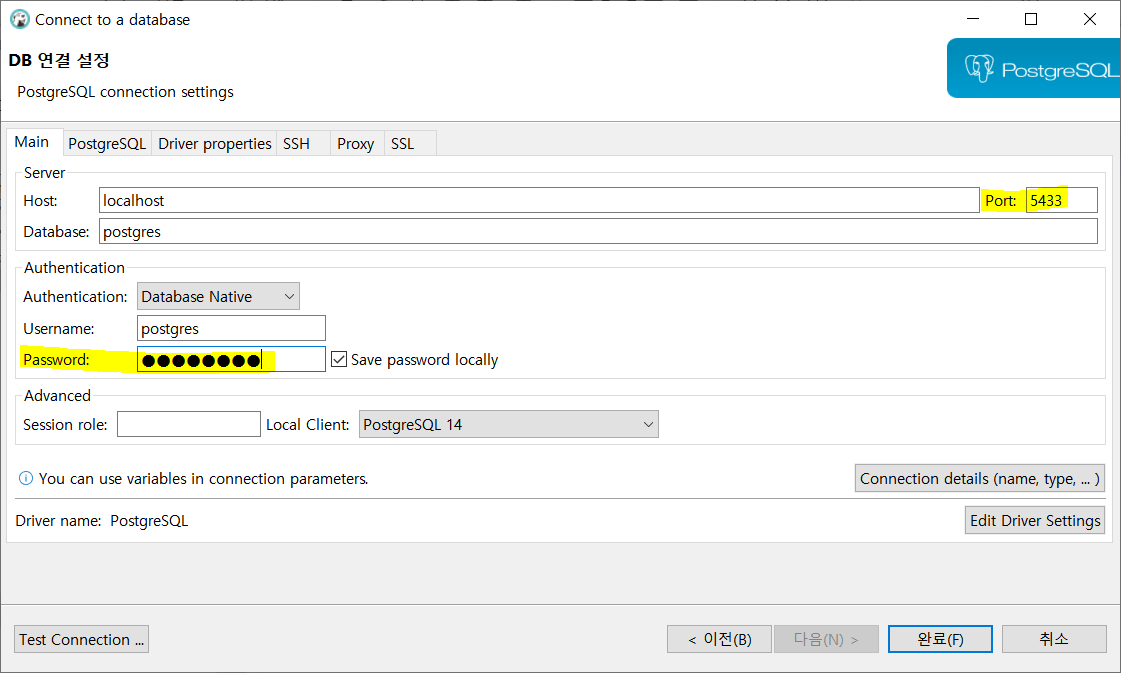
새 데이터베이스 연결




'공부 > [TIL] Digital Twin Bootcamp' 카테고리의 다른 글
| TIL_220211_인공지능 (0) | 2022.02.11 |
|---|---|
| TIL_220210_IIoT CPS / 클라우드 컴퓨팅 (0) | 2022.02.10 |
| TIL_220209_Git / Docker (1) | 2022.02.09 |
| TIL_220208_DevOps / Docker (0) | 2022.02.08 |
| TIL_220207_DevOps/Git/Github (0) | 2022.02.07 |
이제 이론은 거의 다 끝났고 프로젝트 위주로 앞으로 진행 된다.
팀 프로젝트 2개 + 개인 프로젝트 1개인데
개인 프로젝트는 틈틈히 열심히 해야한다. 아자아자 화이팅!
과제
1. git/github 자신 개인프로젝트 빈 레포지토리(front/back) 만들기
2. 프론트엔드
(1) 로컬환경에서 프로젝트 폴더 만들고 git 초기화하고 main 브랜치 만들기
(2) remote 정보 추가 (front 원격 레포지토리)
(3) 프로젝트 폴더 안에서, vue.js에 필요한 패키지 설치하고 실행 잘되는지 확인해보기
(4) 실행이 잘되면, github에 푸쉬하기
3. 백엔드
(1) 로컬환경에서 프로젝트 폴더 만들고 git 초기화하고 main 브랜치 만들기
(2) remote 정보 추가 (backend 원격 레포지토리)
(3) 프로젝트 폴더 안에서, nodejs 백엔드에 필요한 패키지 (express, sequelize) 설치하고, 실행 잘되는지 확인해보기
(4) 실행이 잘되면, github에 푸쉬하기
4. git/github 팀 프로젝트 빈 레포지토리(front/back) 만들고, 팀원 콜라보레이터 추가하기 5. 2,3 번과 동일하게 진행
처음 보는 에러 기록
백엔드
app.js 파일에서 모듈을 불러오는 경로에 다음과 같은 에러가 났다.
eslintimport/no-unresolved
eslint 경로 에러였다. 링크대로 명령어를 넣어 해결했다.
eslint 경로 에러와 절대경로 지정(.eslintimport/no-unresolved)
eslint 의 경로에 경고가 뜨는 에러 eslint 를 설치를 하고 메인 페이지를 작성을 했는데,경고가 나왔다. 위 이미지를 봤을 때 처럼 경고가 나온다. > module "/Users/xers/Desktop/local_xers/proj/github/custo..
xxxxersuy.com
module.exports = {
env: {
browser: true,
commonjs: true,
es2021: true,
es6: true,
node: true,
},
extends: ['airbnb-base'],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly',
},
parserOptions: {
ecmaVersion: 2018,
},
rules: {
'linebreak-style': 0,
'no-unused-vars': ['warn', { vars: 'all', args: 'after-used', ignoreRestSiblings: false }],
'import/no-unresolved': [
'error',
{ caseSensitive: false },
],
},
};
sequelize DB 연동 확인 코드
app.js
const createError = require('http-errors');
const express = require('express');
const path = require('path');
const cookieParser = require('cookie-parser');
// const logger = require('morgan');
const bodyParser = require('body-parser');
const cors = require('cors');
const corsConfig = require('./config/corsConfig.json');
const models = require('./models/index');
const logger = require('./lib/logger');
const indexRouter = require('./routes/index');
const usersRouter = require('./routes/users');
const app = express();
logger.info('app start');
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// DB 연결 확인 및 table 생성
models.sequelize.authenticate().then(() => {
logger.info('DB connection success');
// sequelize sync (table 생성)
models.sequelize.sync().then(() => {
logger.info('Sequelize sync success');
}).catch((err) => {
logger.error('Sequelize sync error', err);
}).catch((err) => {
logger.error('DB Connection fail', err);
});
});
app.use(express.static(path.join(__dirname, 'public')));
// app.use(logger('dev'));
app.use(cors(corsConfig));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use((req, res, next) => {
next(createError(404));
});
// error handler
app.use((err, req, res, next) => {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
app.listen(app.get('port'), () => {
console.log(app.get('port'), '번 포트에서 대기중');
});
module.exports = app;models/connection.js
const Sequelize = require('sequelize');
const dotenv = require('dotenv');
dotenv.config(); // .env 파일 불러오기
const db = {
username: process.env.DB_ID,
password: process.env.DB_PASS,
database: process.env.DB_DATABASE,
host: process.env.DB_HOST,
port: process.env.DB_PORT,
dialect: process.env.DB_DIALECT,
};
// sequelize 생성
const sequelize = new Sequelize(
db.database,
db.username,
db.password,
{
host: db.host,
port: db.port,
dialect: db.dialect,
},
);
exports.sequelize = sequelize;models/index.js
const { sequelize } = require('./connection');
const db = {};
db.sequelize = sequelize;
module.exports = db;

Collaborators 추가

git fetch : github의 branch들 가져오기(업데이트)
유의사항
pull request 할 때 main branch 말고 develop branch 따로 만들어서 커밋해줄것(원본은 늘 남겨둬야함)
Conflict
똑같은 부분이 수정된 경우(수정이 중복된 경우) 우선순위를 무엇을 줄 지 결정할 땐 pull로 다운 받아서 코드를 먼저 merge 해보고 잘 되면 그때 push 해야 함
VIsual Code로 하면 추가 기능을 사용할 수 있어 간편하다. 수동으로 수정해도 된다.

Docker 컨테이너에서 postgresql 실행하기
docker 파일을 바탕으로 이미지 생성(postgresql)
docker build -t postgres:dev .만들어진 이미지를 바탕으로 컨테이너 생성
PS C:\Users\user\Desktop\220215 docekr_postgres> docker run -dit -p 5433:5432 -e POSTGRES_PASSWORD=postgres --name postgresDB postgres:dev
ce701b40b2b2252b142eb109ae84947f5a71aa44d5ba20c181b551c88ce7f87a
PS C:\Users\user\Desktop\220215 docekr_postgres> docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ce701b40b2b2 postgres:dev "docker-entrypoint.s…" 7 seconds ago Up 5 seconds 0.0.0.0:5433->5432/tcp postgresDBDBeaver에서 확인
새 데이터베이스 연결




'공부 > [TIL] Digital Twin Bootcamp' 카테고리의 다른 글
| TIL_220211_인공지능 (0) | 2022.02.11 |
|---|---|
| TIL_220210_IIoT CPS / 클라우드 컴퓨팅 (0) | 2022.02.10 |
| TIL_220209_Git / Docker (1) | 2022.02.09 |
| TIL_220208_DevOps / Docker (0) | 2022.02.08 |
| TIL_220207_DevOps/Git/Github (0) | 2022.02.07 |
